Suivez-nous sur X

|
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z,
ALL
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
A propos d'Obligement

|
|
David Brunet

|
|
|
|
En pratique : Imagine 4 - Animation aquatique
(Article écrit par Pascal Taffin et extrait d'Amiga News - avril 1997)
|
|
Animer un bitmap ou une texture
Depuis quelques mois, nous nous retrouvons afin d'apprendre à naviguer dans notre logiciel préféré. En cours de chemin, certains
d'entre vous ont dû sombrer corps et biens dans les profondeurs d'Imagine. Paix à leur âme. Si parfois ces cours peuvent vous
sembler un peu rébarbatifs, et finissent par laminer l'enthousiasme des plus courageux d'entre vous, j'ai contre ce mal un
remède infaillible : visualiser la cassette du dernier Imagina trois fois par jour, jusqu'à totale récupération !
J'espère que vous avez pu réaliser l'image du dernier cours correctement, car l'image d'exemple diffusée dans le dernier
Amiga News à mal supporté le manque de couleur.
Au travail
Aujourd'hui, nous allons voir comment animer une texture ou une image bitmap sur un objet d'Imagine. Ce principe est relativement
simple, mais encore faut-il pratiquer les bonnes manipulations.
L'exemple de ce mois-ci reprend la scène du
mois dernier. Sur le fond marin nous avions appliqué deux textures algorithmiques
Bumpnoiz.itx et Crumpled.itx. La deuxième nous intéresse directement car comme je vous l'avais dit, celle-ci permet de simuler
l'effet de lumière traversant les vagues, et comme la surface de l'eau est rarement figée (à -10° peut-être), il est tout à
fait normal que notre effet de lumière soit animé.
Pour une question de rapidité et de productivité, nous allons travailler dans un premier temps sur un objet peu complexe, afin
de pouvoir visualiser dans les plus brefs délais l'effet de lumière animé, Il nous suffira une fois réglé, d'appliquer celui-ci
sur l'objet final : le fond marin.
1. Lancez Imagine.
2. Créez un nouveau projet, appelez-le "textures".
3. Créez un sous-répertoire de rendu, nommez-le "rendu".
4. Allez dans le Detail Editor et créez à l'aide de la fonction "Add Primitives", une sphère.
5. Sélectionnez celle-ci (RC->F1).
6. Appelez la fenêtre de requête d'attributs (RC->F7).
7. Ajoutez la texture algorithmique "Crumpled.itx", laissez les paramètres par défaut.
Entracte
A ce stade dans un logiciel comme LightWave 3D, ou 3DS-Max pour les PCistes, il suffirait de donner une valeur de vélocité suivant
le ou les axes de l'objet pour donner la vitesse et la direction à notre texture pendant l'animation.
Dans Imagine, le principe est
un peu différent, mais le résultat au final est identique. Avec les anciennes versions d'Imagine, il était nécessaire d'utiliser
deux objets possédant le même nombre de faces, et de créer une déformation entre eux afin d'obtenir le ou les déplacements voulus.
Si celui-ci était linéaire, pas de problème, deux objets suffisaient, mais en cas de déplacements irréguliers, l'augmentation
du nombre d'objets était nécessaire avec toutes les complications que cela engendre.
Dès la version 3.0, la fonction "state"
a fait son apparition. Celle-ci consiste à sauvegarder les paramètres d'état (texture, taille, mouvement, etc.) d'un objet, et
ensuite, le jeu consiste à venir empiler de nouvelles couches d'état les unes sur les autres, pour ne former au final qu'un
seul et même objet.
Dans l'Action Editor, ces couches seront réglables dans le temps.
Utilisation
8. Quittez la fenêtre de requête d'attributs.
9. Dans le menu "State", faites appel à la fonction state, une série de gadgets vous est proposée. Pour aujourd'hui, le bouton
"Create" suffira, validez-le, et entrez le nom du premier state, nommez-le "debut". Dans la fenêtre de requête suivante, enclenchez
le bouton "Textures/Brushes", puis validez (voir figure 1/étape 1). Voilà, le premier state est créé, celui-ci correspond à la
position initiale de notre texture.
 Figure 1
Figure 1
10. Retournez dans la fenêtre de requête d'attributs, et appelez le panneau de contrôle de la texture crumpled. Pour vous
aider, utilisez le gadget info, ou cliquez deux fois sur la texture.
11. Dans le panneau de contrôle, validez le bouton "Edit Axes". Vous pouvez maintenant exécuter sur votre texture toutes
les modifications possibles. Pour notre exemple, un mouvement suffira, correspondant à la position finale de notre texture
(voir figure1/étape2).
12. A l'aide de la barre d'espace, validez vos modifications.
13. Répétez les manipulations du premier state (début), pour créer le second state, nommez-le "fin".
14. Sauvegardez votre objet (sphère + deux states).
15. Allez dans l'Action Editor, chargez deux fois la sphère, et réglez vos states dans la fenêtre de requête objet.
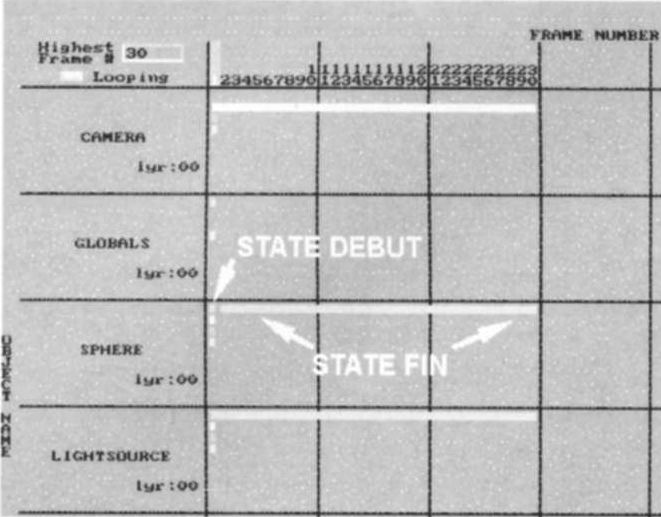
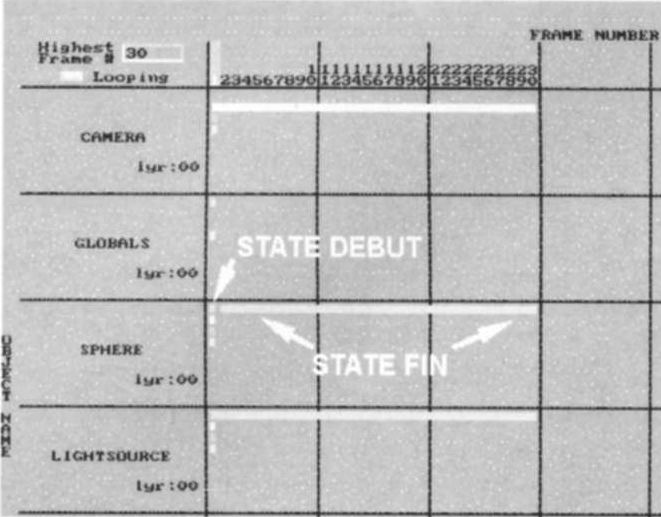
L'image 1 correspondant au state début, et les images 2 à 30 correspondant au state fin (voir figure 2). Ajoutez une lumière
et sauvegardez vos modifications, lancez le calcul, Imagine s'occupe de tout. Enfin !
 Figure 2
Figure 2
Votre texture se déplacera sur la sphère, il ne vous reste plus qu'à utiliser le même principe pour le fond marin et le tour et joué.
A bientôt...
|