Suivez-nous sur X

|
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z,
ALL
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
A propos d'Obligement

|
|
David Brunet

|
|
|
|
Programmation : Création d'une démo - chapitre 3, partie 1, les lutins
(Article écrit par Nori - juin 2024)
|
|
Les feux de l'amour
Le temps a passé sans laisser de trace indélébile, c'est un peu pessimiste, en partie faux aussi, je pense
notamment à ces personnes qui vous marquent. Spontanément, celle qui me vient à l'esprit est une amie qui
régulièrement ne trouve rien de mieux à faire que, par le biais d'interminables textos, de me gratifier de
résumés des Feux De L'Amour. Ça fait maintenant à peu près dix ans qu'elle s'adonne à cet art et ce qui
normalement devait se traduire par une souffrance au long cours, se révéla me sembler successivement débile,
étrange, décalé, intéressant et pour finir carrément génial. Par je ne sais quel miracle, elle réussit le
tour de force de muer une histoire quelconque, aseptisée, lancinante en un quelque chose de drôlissime, un
petit bijou de second degré, le tout habillé d'une belle prose. Si ce n'est le talent, on doit certainement
s'en approcher jusqu'à l'effleurer du bout des doigts.
Je pourrais, devrais la remercier, grâce à elle, je suis devenu incollable sur cette télénovela américaine.
Mais ce qui reste important à mes yeux est qu'elle réussit toujours à me surprendre (surtout lorsqu'elle
m'appelle à 2h30 du matin pour souhaiter l'anniversaire de mon chien, ça ne s'invente pas) et apporte à ma
vie, le plus naturellement du monde, cette petite touche indéfinissable, indécelable, une singulière surprise
mais terriblement importante, m'évitant de sombrer dans cet océan de grisaille environnante, un antidépresseur
tout ce qu'il y a de plus naturel.
Et dire qu'à notre première rencontre, sa présence me semblait un déplaisir, aujourd'hui, je peux le dire,
elle fut cet événement enfanté d'un hasard bienveillant, voire essentiel. En ces temps d'intolérance décomplexée,
n'oubliez pas d'accorder sa chance à des personnes un peu différentes, il se pourrait bien qu'en grattant un
peu, vous découvriez une personne essentielle.
Sur un fil entre mythologie et technique
Jusqu'ici notre démo se compose d'un logo oscillant latéralement, des couleurs Copper mouvantes un peu partout,
mais vous n'allez pas, j'espère, en rester là ? Ce qui nous mène sans détours à aborder le sujet des sprites,
comme promis, c'est assez simple à comprendre et je l'espère simple à expliquer. Les manuels Amiga traduits de
l'anglais parlent eux de "lutins", mais il me semble aussi avoir vu le terme "sylphe", je crois que c'était
dans un manuel Commodore traitant du C64. Nous allons nous aligner sur les ouvrages Amiga français et utiliser
le terme "lutin".
Je ne suis pas un spécialiste de la mythologie allemande ou anglo-saxonne, mais les lutins représentent des
êtres surnaturels, aériens, délicats, qui apparaissent, disparaissent comme par enchantement. En ce qui
concerne les lutins de l'Amiga, je trouve cette ébauche de définition plutôt bien adaptée.
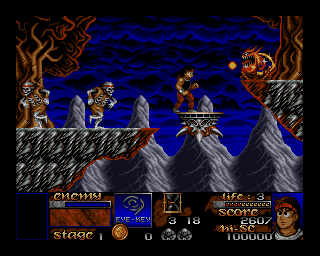
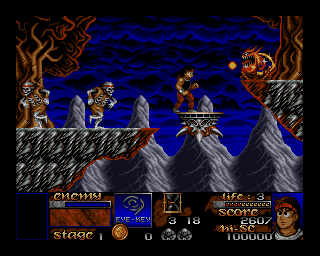
Pour évoquer les lutins sur Amiga, je ne résiste pas à l'idée de vous raconter une anecdote. Un ami qui
avait un meilleur niveau que moi en programmation (c'est un euphémisme) me vit jouer au jeu
Risky Woods, il s'approcha et, après quelques
instants de silence, se demanda comment le programmeur avait pu faire pour avoir deux plans de seize couleurs ?
Étonné j'étais, je lui répondis, jamais de la vie, le plan arrière est en huit couleurs et l'avant seize, je
rajoutais sûr de moi, le jeu est lent, très lent, trois trames par boucle, il a dû déplacer l'arrière-plan
au Blitter. Ne jamais rien affirmer sans en être sûr, David pris son K-Seka et en partant du bloc d'amorce jusqu'à
la boucle principale du jeu, il réussit à me prouver que j'avais tort.
Le désassemblage de la liste Copper montrait clairement que l'arrière-plan était constitué uniquement de
lutins seize couleurs. Je me souviens que la liste était gigantesque, parsemée de "MOVE", ce qui expliquait
que le Copper volait tant de cycles au 68000 et au Blitter.
 Risky Woods
Risky Woods
Un lutin, qu'est-ce ?
Ils sont sur Amiga des petits objets graphiques qui peuvent à l'écran s'afficher, se mouvoir, apparaître,
disparaître à volonté. Bien que totalement indépendants du circuit d'affichage des écrans classiques (DMA
plans de bits), ils sont néanmoins visibles par incrustation, les lutins ont donc un système d'affichage
autonome, parallèle. Ils sont au nombre maximum de huit (par ligne). Leur taille affichable est de seize pixels
de largeur pour une dimension verticale variant d'une ligne, jusqu'à un maximum équivalent à la hauteur de
la fenêtre visible de notre écran, à savoir une valeur théorique (j'insiste sur le théorique) maximale de
288 lignes.
Modes de gestion
Globalement, il y a deux manières de gérer les lutins
- Un mode direct qui nécessite de prendre en charge soi-même plus d'éléments et en devient donc un peu
plus lourd à traiter. Sa lourdeur toute relative cache une grande flexibilité et ouvre des possibilités non
présentes en mode automatique. Par exemple, lorsqu'une ligne d'un lutin a fini d'être affichée, son canal
DMA maintenant libre peut être réengagé (en changeant ses coordonnées ou son apparence, ses couleurs...)
sans attendre la ligne suivante, ce qui permet, entre autres, d'afficher plus de huit lutins par ligne.
- Un mode automatique géré par le contrôleur DMA, il suffira de lui indiquer où en mémoire les données des
lutins se situent, pour que ce premier prenne tout ou presque en charge. C'est le mode le plus facile et le
plus pratique pour une utilisation classique. C'est pour cette raison j'imagine que c'est le mode le plus utilisé
par les programmeurs.
Initialisation
Nous utiliserons la méthode automatique pour les afficher. Pour ce faire, nous aurons besoin d'indiquer au
contrôleur DMA où se trouvent en mémoire Chip (exclusivement) les données des lutins. Il faudra ensuite
charger leurs palettes et enfin activer leur DMA.
Chaque initialisation d'un lutin nécessite deux registres qui associés forment une adresse pointant vers ses
données. Les emplacements mémoire des registres sont donc au nombre de seize au total pour les huit lutins. Il
est impossible d'activer ou désactiver un canal DMA spécifique pour un ou plusieurs lutins. C'est tout ou rien,
soit les huit lutins activés, soit aucun. Si vous désirez ne pas utiliser la totalité, il suffit de faire pointer
leurs registres vers des données nulles, à savoir une paire de double mot qui aura pour valeur zéro.
Registres pointeurs vers données lutins :
- $DFF120 : adresse haute lutin 0
- $DFF122 : adresse basse lutin 0
- $DFF124 : adresse haute lutin 1
- $DFF126 : adresse basse lutin 1
- $DFF128 : adresse haute lutin 2
- $DFF12A : adresse basse lutin 2
- $DFF12C : adresse haute lutin 3
- $DFF12E : adresse basse lutin 3
- $DFF130 : adresse haute lutin 4
- $DFF132 : adresse basse lutin 4
- $DFF134 : adresse haute lutin 5
- $DFF136 : adresse basse lutin 5
- $DFF138 : adresse haute lutin 6
- $DFF13A : adresse basse lutin 6
- $DFF13C : adresse haute lutin 7
- $DFF13E : adresse basse lutin 7
Données lutins
Maintenant que l'on a indiqué au contrôleur DMA où se trouvent les données des lutins, il s'agit maintenant
de définir exactement ce que sont ces données.
Un bloc de données lutin est constitué de trois parties qui se suivent en mémoire. La première contient les
données de contrôle, la deuxième sont les données graphiques en soi et enfin deux mots nuls indiquant la fin
verticale de notre lutin. Arrivé à ce double mot nul, l'affichage de celui-ci cesse et son DMA est libéré. Si
avec ce même canal DMA on veut avoir un second lutin un peu plus bas à l'écran, il suffit de remplacer le
double mot nul du premier lutin par un autre mot de contrôle suivi des graphiques, ainsi de suite autant de
fois que la fenêtre d'affichage nous le permet. On parle donc de liste de lutins. Cette liste permet d'afficher
avec le même canal DMA une multitude de lutins, la seule contrainte est que ceux-ci ne pourront jamais se
superposer même partiellement, bien évidemment rien n'empêche un autre lutin d'un autre canal DMA de se superposer.
A cause du mot de contrôle, on ne peut pas parfaitement juxtaposer verticalement les lutins d'une même liste,
au mieux on pourra laisser un minimum d'une ligne vide entre eux. Si vous deviez devoir juxtaposer sans ligne
vide entre eux, il faudrait utiliser le mode direct.
Voilà schématiquement comment un lutin est pris en charge pour son affichage en mode automatique :
- Les registres pointant vers la liste des lutins sont renseignés (durant le temps mort vertical de préférence),
le contrôleur sait donc où se trouvent les données du lutin. D'abord, il charge les deux mots de contrôle (dans
ces mots de contrôle, il y a entre autres ses coordonnées d'affichage à l'écran), il connaît donc les positions
horizontale et surtout verticale d'affichage de ce lutin.
- Il y a une attente jusqu'à ce que la position verticale de la première ligne du lutin soit atteinte, à ce
moment précis les données graphiques de la première ligne du lutin sont chargés via le canal DMA pour être
ensuite affichées lorsque la position horizontale exacte est atteinte.
Ainsi de suite pour chaque ligne.
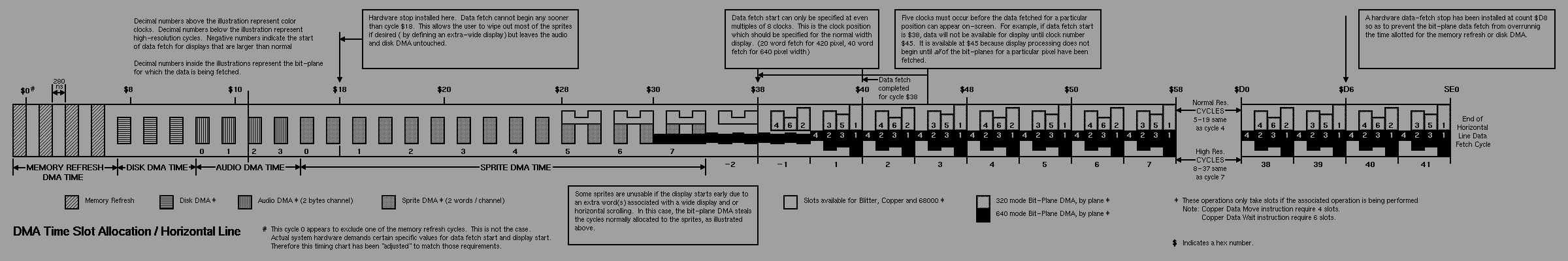
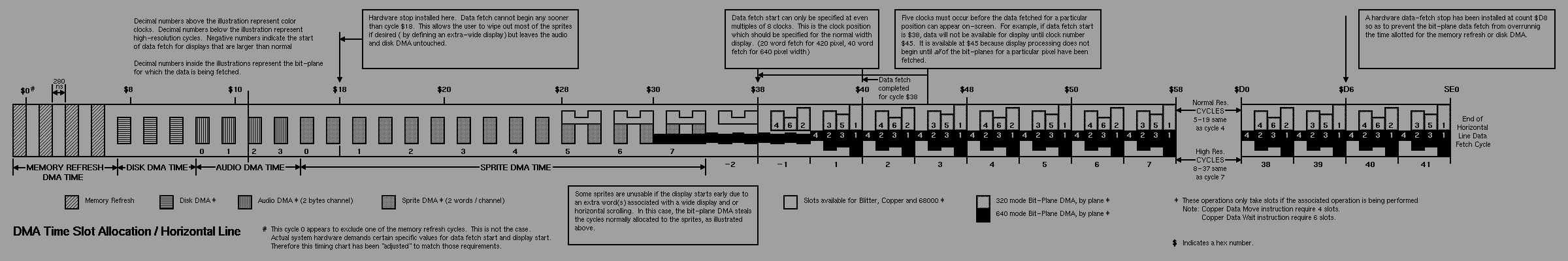
 Figure 1 : DMA par ligne raster © Commdore
Figure 1 : DMA par ligne raster © Commdore
On voit sur le schéma ci-dessus qu'entre les position $16 et $34 d'une ligne raster (à ne pas confondre avec une
ligne graphique affichée), les DMA des lutins sont chargés, à partir de là, le contrôleur
attend que la position horizontale (contenue dans le mot de contrôle du lutin) soit atteinte, et c'est à cet
instant précis que la ligne du lutin est affichée. A chaque ligne suivante le même processus est effectué. A
noter que si un lutin ne se trouve pas à cette ligne, aucun DMA ne sera chargé.
- Lorsque la dernière ligne est dépassée, une donnée supplémentaire est lue. A ce stade, deux possibilités,
soit il s'agit d'un double mot nul, dans ce cas le DMA de ce lutin est libéré et l'affichage s'arrête. Soit,
il s'agit d'un mot de contrôle, dans ce cas, le contrôleur attendra la prochaine ligne spécifiée pour commencer
l'affichage de ce nouveau Lutin.
Voici à quoi pourrait ressembler une liste de lutins d'un même canal :
- CCCC : mot de contrôle
- AAAA : un mot de données graphiques
- BBBB : un mot de données graphiques
- ZZZZ : mot de contrôle ou zéro
Liste :
CCCC,CCCC
AAAA,BBBB
AAAA,BBBB
...
...
...
ZZZZ,ZZZZ
AAAA,BBBB
AAAA,BBBB
...
...
...
ZZZZ,ZZZZ
etc.
|
On comprend en regardant cette liste que le contrôleur lit par canal DMA deux mots de données par ligne. Ce
qui correspond bien à deux "mini" plans de bits pouvant afficher un lutin de seize pixels de largeur, c'est
cohérent.
Attardons-nous sur ce que représentent "AAAA" et "BBBB". Il s'agit en fait des données qui représentent une
ligne du lutin. Pour comprendre, il faut voir ces données graphiques comme des "mini" plans de bits. Chaque
lutin possède quatre couleurs, trois couleurs affichées et une couleur transparente, AAAA sont des données
qui ne possèdent que deux couleurs (une affichable et l'autre transparente), il en va de même pour BBBB.
AAAA et BBBB sont superposés (ou associés) pour former deux mini-plans, qui à eux deux pourront former une
ligne du lutin en quatre couleurs, ligne de seize pixels de large. Ainsi de suite, les double mots de données
sont rapatriés via DMA pour afficher ligne après ligne, pour former l'affichage complet du lutin. Comme vous
le voyez, il s'agit d'un mécanisme somme toute assez simple.
Exemple : sous Asm-one, on peut définir un lutin comme suit :
dc.w $8060,$9000 ; position du lutin x=$C0 y=$80 hauteur = 16 lignes
dc.w $ffff,$ffff ; ligne 0
dc.w $ffff,$ffff ; ligne 1
dc.w $ffff,$ffff ; ligne 2
dc.w $ffff,$ffff ; ligne 3
dc.w $ffff,$ffff ; ligne 4
dc.w $ffff,$ffff ; ligne 5
dc.w $ffff,$ffff ; ligne 6
dc.w $ffff,$ffff ; ligne 7
dc.w $ffff,$ffff ; ligne 8
dc.w $ffff,$ffff ; ligne 9
dc.w $ffff,$ffff ; ligne 10
dc.w $ffff,$ffff ; ligne 11
dc.w $ffff,$ffff ; ligne 12
dc.w $ffff,$ffff ; ligne 13
dc.w $ffff,$ffff ; ligne 14
dc.w $ffff,$ffff ; ligne 15
dc.w 0,0 ; double zéro arrêt liste d'affichage
|
Dans cet exemple, H0=0, E8=0, AT=0, L8=0.
Si vous utilisez cet exemple, il s'affichera un carré de 16x16 avec une couleur qui sera la n°19, 23, 27 ou
31 selon le pointeur ($DFF120, $DFF124, etc.) que vous choisirez.
Remarque : sur la figure 1, on remarque que les DMA lutins et plans de bits sont contigus. Si l'on
désire faire du plein écran ("overscan" en anglais), on est obligé de décaler par tranche de huit cycles à
gauche pour seize pixels horizontaux ou plus gagnés sur la gauche de l'écran. Les cycles DMA des lutins vont
de $16 à $34, si on étendait les DMA plans de bits au maximum de ce que permet l'électronique, on écraserait
les DMA lutins ce qui de facto les ferait disparaître, seul le lutin 0 survivrait, par chance ou plus certainement
par calcul, c'est celui qu'utilise le système pour afficher le pointeur souris.
La palette
La palette des lutins utilise les mêmes registres couleurs que ceux des plans de bits, en l'occurrence,
il s'agit des couleurs n°16 à 31, ces seize couleurs sont donc partagées avec les plans graphiques. Il
va donc de soi que si vous utilisez un écran avec plus de seize couleurs, vous aurez une contrainte (à
défaut de parler de conflit), pas de quoi en avoir les larmes aux yeux, mais une contrainte tout de même.
Voici la distribution des registres selon les numéros de lutins :
- Lutins 0 & 1 : coul. 16,17,18,19
- Lutins 2 & 3 : coul. 20,21,22,23
- Lutins 4 & 5 : coul. 24,25,26,27
- Lutins 6 & 7 : coul. 28,29,30,31
Les couleurs 16, 20, 24 et 28 sont transparentes, en ce qui concerne les lutins, il est donc inutile de les
charger. Vous aurez donc en réalité douze couleurs partagées entre les lutins et plans graphiques. On peut
cependant utiliser une astuce de paramétrage des données lutins pour réduire de douze à six couleurs communes
sans perte, ce n'est pas négligeable. J'en parlerai peut-être lors du prochain article où l'on abordera la
programmation.
Mots de contrôle
Nous l'avons évoqué, les mots de contrôles sont les toutes premières données que le contrôleur DMA ira chercher.
Grâce à eux, il saura quels seront la taille (hauteur), le type (quatre ou seize couleurs) et surtout la position
(x,y) de son coin supérieur gauche. Ce qui est primordial pour lui est d'abord sa position verticale, grâce à
elle, il saura à partir de quelle ligne il pourra débuter le rapatriement des données graphiques (donc de
l'affichage).
Voici à quoi ressemble ces deux mots de contrôle :
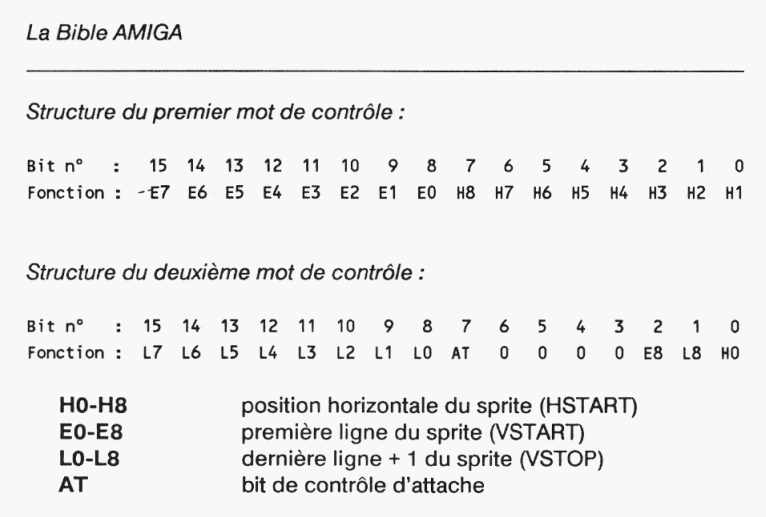
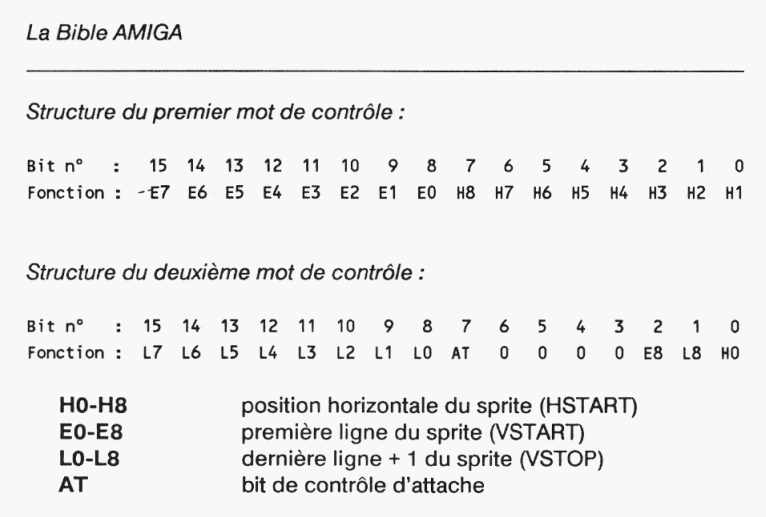
 Figure 2 : Mots de contrôles © La Bible De L'Amiga, Micro Application
Figure 2 : Mots de contrôles © La Bible De L'Amiga, Micro Application
Le premier mot de contrôle contient une partie des coordonnées (x,y) du lutin : E0-E7 et H1-H8. Une
partie seulement, car un mot pour deux données, ça ne fait que huit bits pour chaque coordonnée, donc un
ensemble de valeurs comprises dans l'intervalle [0,255], ce qui est trop peu pour couvrir toute l'étendue
de la surface de la fenêtre écran. Il y a donc deux bits supplémentaires (un pour x, l'autre pour y) qui se
trouvent dans le deuxième mot de contrôle, à savoir : H0 et E8. Nous constatons que pour l'abscisse, il s'agit
du bit de poids faible (H0) alors que pour l'ordonnée, il s'agit du bit de poids fort (E8).
Nous avons aussi, toujours dans le deuxième mot de contrôle :
- L0-L8 : il s'agit de y + hauteur + 1 du lutin. Vous remarquerez une fois de plus qu'un bit du groupe se
trouve esseulé, il faudra en tenir compte lorsque nous renseignerons ces données.
- AT : il s'agit d'un bit spécial, il permet, selon qu'il soit activé ou non, de faire passer le lutin de
quatre à seize couleurs. S'il est activé, tous les lutins sont réunis deux par deux pour former des lutins en
seize couleurs. Les lutins 0 & 1 sont réunis, 2 & 3 aussi, etc. Si vous comptez bien, cela malheureusement
se fera au détriment du nombre de lutins affichables, on passerait de huit à quatre.
Récapitulatif
Pour résumer et synthétiser les choses, je vous propose de redonner les étapes pour afficher un lutin.
- Préparer une liste lutin, successivement renseigner les mots de contrôles, placer à la suite les données
graphiques et ne pas oublier un double mot nul s'il n'y a qu'un seul lutin.
- Renseigner les couleurs du lutin dans les registres $DFF1A0-$DFF1BE.
- Renseigner l'adresse de la liste lutin dans les registres $DFF120-$DFF13E.
- Activer les DMA lutins dans le registre en basculant le bit n°5 de DMACON ($DFF096).
Une dernière remarque, mais qui a son importance, les étapes 2 et 3 peuvent être effectuées par le 68000,
mais je vous conseille d'utiliser le Copper, car notamment pour l'étape 3, il y a nécessité de réinitialiser
les pointeurs à chaque début de trame (les registres sont auto-incrémentés à chaque ligne affichée).
Voilà, ce que je viens d'évoquer est minimal pour une utilisation basique des lutins. Il y a d'autres registres
et fonctionnalités qui peuvent être utiles. Pour notre démo, elles sont superflues.
Je vais vous renvoyer vers un excellent article du sieur Yragael (encore lui), pointu et complet :
www.stashofcode.fr/afficher-sprites-et-bobs-sur-amiga-1/.
Il y a aussi je crois une vidéo de Jel : www.youtube.com/watch?v=E2y0dpMOAMM.
Je vous dis à la prochaine pour mettre en pratique ce que l'on a appris et rajouter un champ d'étoiles
qui bougent en parallaxe. A Ciao.
|