 |
Vendredi 08 août 2025 - 23:04 |
| Translate |
|
| Rubriques |
| Réseaux sociaux |
|
| Liste des jeux Amiga |
|
| Trucs et astuces |
|
| Glossaire |
|
| Galeries |
|
| Téléchargement |
|
| Liens |
|
| Partenaires |
|
| A Propos |
|
| Contact |
|

|
|
Nous parlerons aujourd'hui de l'éclairage manuel dans Aladdin 4D, avec un exemple qui, j'espère, vous intéressera.
Poursuite
Dans la plupart des projets que je vous ai présentés dans cette rubrique, on se contentait de l'éclairage ambiant proposé dans Aladdin 4D (une lampe vraiment ambiante et deux lampes ponctuelles). Ce système permet d'effectuer un rendu dans des conditions d'éclairage correct, sinon parfaitement maîtrisé. Une plus grande maîtrise de l'éclairage nous conduit à la création de nos propres lampes, dans le modeleur même.
Autre facteur suffisant pour nous amener à programmer les lampes dans le modeleur : la gestion des ombres portées. C'est en effet ce type de lampes qui, seul, permet aux objets de projeter des ombres et de les recevoir.
Les derniers exemples de ce tutoriel sur Imagine illustraient l'utilisation de textures sur les lampes pour obtenir des effets de filtrage type "persiennes" ou autres. C'est un projet un peu similaire que je vous propose aujourd'hui, car nous allons réaliser la modélisation d'une véritable "poursuite".
Qu'est-ce qu'une poursuite, entends-je déjà certains s'interroger ? Eh bien, il s'agit, dans les salles de spectacle, de ces super-projecteurs à ouverture variable qui, généralement, suivent le sujet principal pour le mettre en valeur dans un superbe cercle de lumière. L'appareil est donc muni d'une commande permettant de modifier le diamètre du spot (cela va du centimètre à plusieurs mètres).
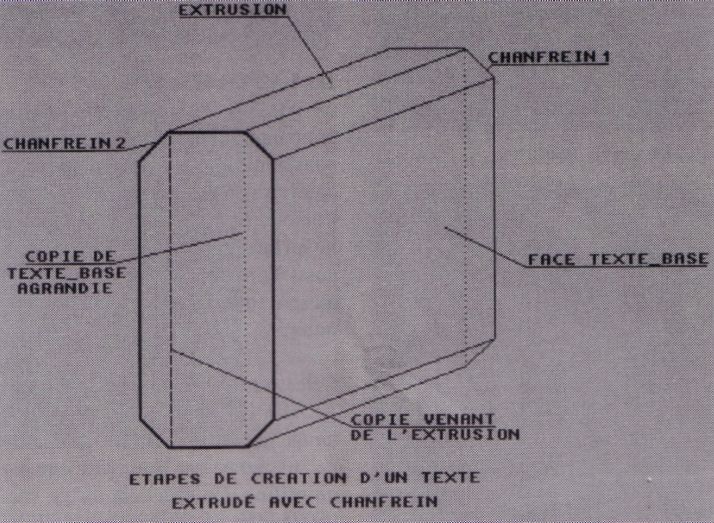
Pour décrire plus avant notre projet, nous allons réaliser un logo en partant d'un texte extrudé et chanfreiné (nous en profiterons pour étudier la technique du chanfrein sur un texte). Ce logo sera immobile, toute l'animation consistant à le parcourir avec un cercle lumineux de diamètre variable, grâce à une vraie poursuite qui, d'ailleurs, restera hors-champ, n'ayant elle-même aucune raison d'être visible pendant l'animation.
- Version : 4.0 pour Bevel et LOSCut.
- Outils : standard.
- Textures : aucune.
- Temps de modélisation : 30 minutes sur A4000/40 avec 14 Mo de mémoire.
- Temps de calcul : 1h00 pour 120 images 640x512 HAM8 sur A4000/40.
- Principales techniques abordées :
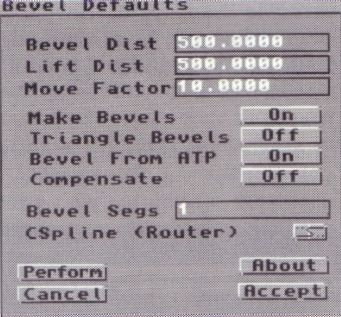
- Étude de l'outil Bevel sur un texte.
- Étude des lampes et animation de spot.
- Utilisation des niveaux de déformation et de multipoint.
1. Le texte
Chargez la police de caratères Edant.4dff et créez le texte "AMIGRAPH'X" avec un espacement de 400 (à 200, les chanfreins seraient trop intersectés). Le texte est ensuite centré sur l'origine.

Figure 1

Figure 2

Figure 3

Figure 4

Figure 5

Figure 6
Attention : le groupage n'est pas réalisé comme pour une extrusion standard, il sera certainement nécessaire de refaire les groupe si vous désirez disposer de chaque lettre extrudée et chanfreinée séparément.
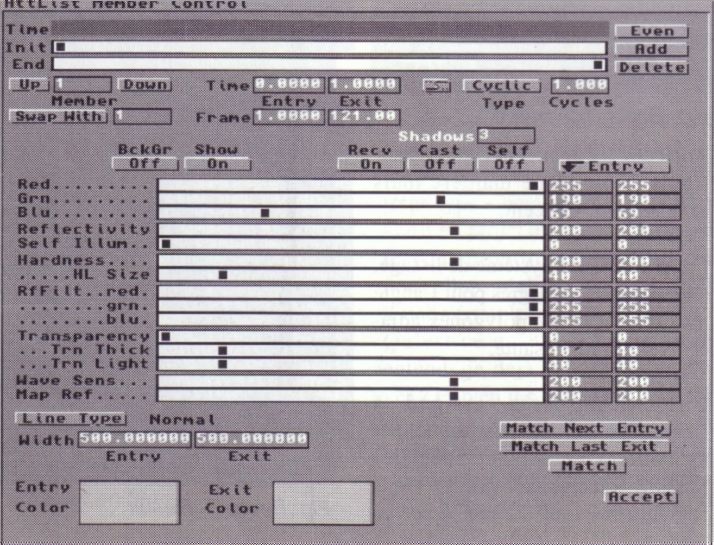
Nous nous contenterons de conserver les groupes des deux faces, les deux chanfreins et l'épaisseur pour l'ensemble des lettres. Les faces seront lissées en Phong sans "Assign Adjacent", les épaisseurs et les chanfreins de la même manière mais avec "Assign Adjacent".
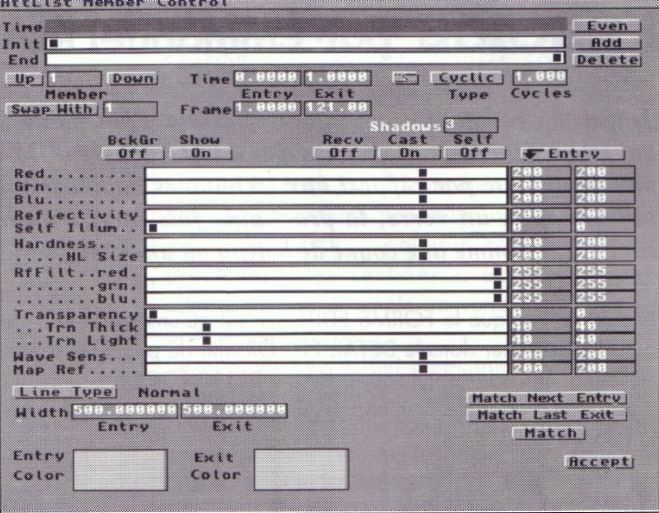
Dans le nouveau système de lissage, une valeur de 60 degrés pour l'angle maximum entre deux polygones adjacents sera satisfaisante. Un attribut sera assigné à l'ensemble du texte pour lui donner sa couleur et surtout spécifier "Shadow Receive ON (Recv)". Nous reviendrons tout à l'heure sur ce point.

Figure 7

Figure 8
C'est terminé pour le texte, nous allons maintenant passer à notre poursuite.
2. La poursuite
Le principe de modélisation d'une poursuite, ou d'un spot, reprend les constatations de la réalité : le cercle lumineux projeté soustrait de l'ombre (en ajoutant de la lumière) à la surface concernée. Cela revient aussi à dire que les zones en dehors du spot sont moins éclairées, ou plus ombrées.
Cela est parfaitement réalisable dans Aladdin 4D : nous enfermerons une lampe ponctuelle dans un conteneur ne laissant passer la lumière que par un orifice. Ce spot sera dirigé vers l'objet (notre texte extrudé-chanfreiné), et nous tenterons de faire varier le diamètre de l'orifice, modélisant ainsi la variation de focale ou d'ouverture de la poursuite.
Et nous en revenons aux lampes ponctuelles ou manuelles. Rappelons d'abord les conditions dans lesquelles les ombres sont projetées et portées par des objets dans Aladdin 4D :
- Pour porter ou projeter une ombre, l'objet doit être lissé en Phong.
- Pour projeter l'ombre, l'objet doit avoir un attribut avec "Cast" actif.
- Pour porter l'ombre, l'objet doit avoir un attribut avec "Recv" actif.
- Les ombres n'existent que si une lampe ponctuelle possédant un attribut "Cast Shadow" actif est présente dans le modeleur.
Il va s'agir maintenant de créer le conteneur (le spot lui-même) et de le régler correctement pour que :
- Il éclaire nos lettres comme désiré.
- Il reste hors champ de caméra.
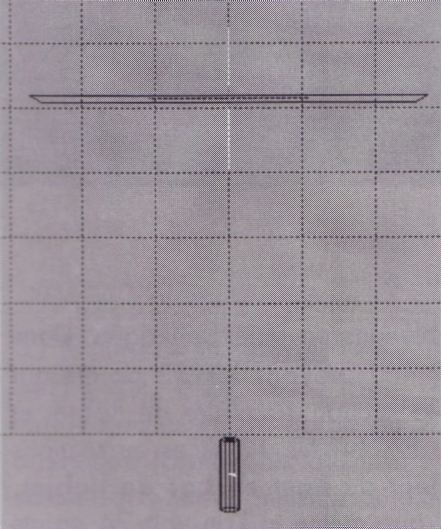
Pour faire nos réglages, et éviter de perdre du temps, nous allons créer en "Flat View Y" un rectangle encadrant assez exactement notre texte (voir figure 9). Cette opération est encore plus simple en mode "Isométrique".

Figure 9
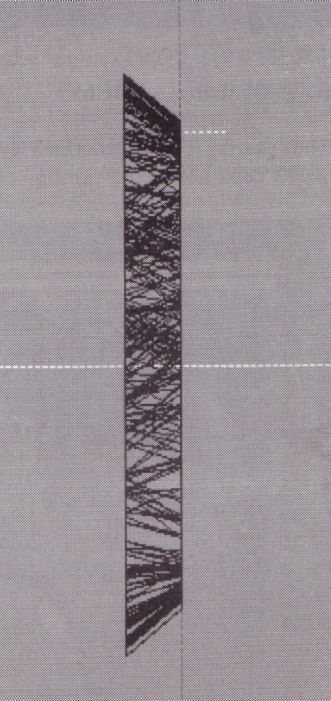
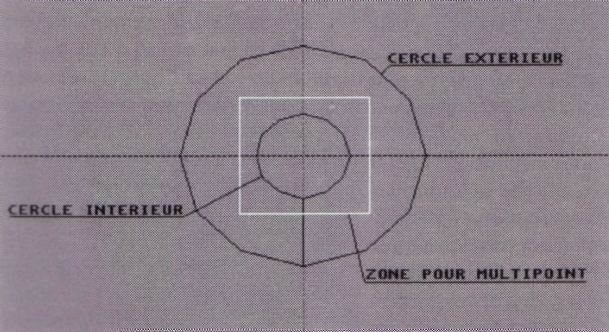
Maintenant, nous pouvons construire notre spot. Créez un cercle 360/12 en "Flat View Y" et appliquez-lui un "Scale" à 0,12. Extrudez ensuite ce cercle comme indiqué dans la figure suivante (NDLR : la figure est manquante !). Sélectionnez le premier cercle (celui du départ) et clonez-le sur place (X0Y0Z0). La copie reste sélectionnée, faites tout de suite un "Scale" à 0,5 environ. Sélectionnez maintenant les deux cercles concentriques (le premier et sa copie) et créez un nouvel espace.
Dans l'espace 3, utilisez "LOSCut" en utilisant le petit cercle comme outil. Ne conservez que le résultat qui vous apparaît sous la forme d'un anneau. Au centre des deux cercles, créez un chemin d'animation triangulaire mais n'activez rien dans la fenêtre de contrôle. Assignez l'anneau à ce chemin.
Nous allons créer un niveau de déformation agissant sur le diamètre du cercle intérieur, il nous faut pour cela pouvoir agir sur ce seul cercle. Hors, il n'est pas sélectionnable seul, puisque faisant partie intégrante de l'anneau. Un "Scale" aurait pour effet de diminuer le diamètre de l'anneau entier. C'est là qu'intervient l'outil "Multipoint", personnellement, j'utilise MultiPoint2 des Genie Tools. Pour celui de la version 4.0 d'Aladdin 4D, vous cliquerez simplement sur le nom de l'outil avec le bouton gauche, et vous sélectionnerez en mode "Box" (bouton droit sur l'outil si vous n'êtes pas dans ce mode) les points du cercle intérieur (figure 10).

Figure 10
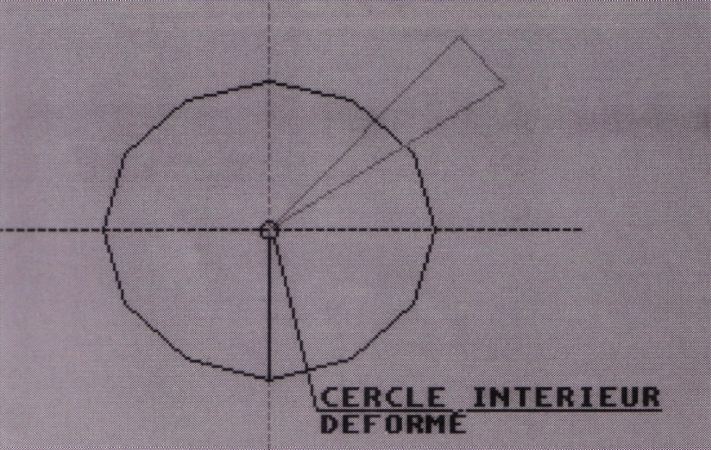
Le miracle se produit, comme seuls les points du cercle intérieur ont l'autorisation de bouger (effet de Multipoint pour la sélection et du mode "Point" pour le modeleur), le diamètre de l'anneau extérieur reste inchangé (figure 11). Le cercle intérieur étant en réalité le trou de passage de la lumière, sa variation de diamètre modifiera également la quantité de lumière le traversant.

Figure 11
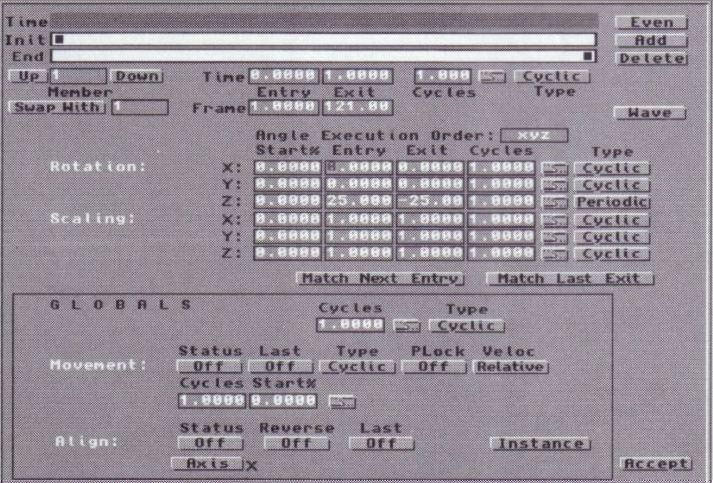
Sélectionnez à nouveau le chemin et activez "Path/Deform/Edit Level". Dans la fenêtre, entrez "4 Cycles" et activez "Periodic" au lieu de "Cyclic". Nous aurons ainsi plusieurs changements de focale au cours de l'animation (figure 12).

Figure 12
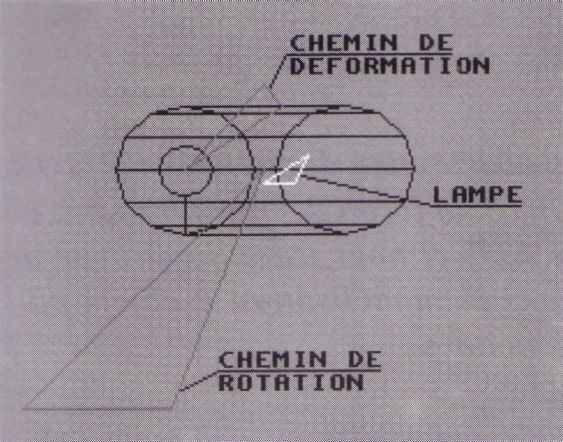
Et nous ramenons l'ensemble chemin + anneau dans l'espace 2. Nous retrouvons notre carcasse de spot. Vous remarquerez que, mathématiquement parlant, l'anneau épouse parfaitement le contour du tube, puisque c'est à partir d'un cercle identique qu'il a été extrudé. Oui, mais ça, c'est la théorie, et les ordinateurs, quelles que soient leur puissance et leur précision, ne sont en aucun cas mathématiquement parfait. Si nous mettons une lumière dans le cylindre, les calculs poussés n'empêcheront pas quelques rayons de passer au travers des intersections anneau-cylindre. Et nous aurons une espèce d'anneau de points irréguliers autour de notre spot proprement dit. La solution est simple, vous réduisez à 0,95 le cylindre et le cercle du fond, et vous l'avancez un peu pour le faire pénétrer dans l'anneau. Ainsi, plus d'erreur possible.
La lampe est créée à la dernière position de l'ATP. Il est important que, dans notre cas, ce soit au centre exact du cylindre. Procédez comme suit :
- Sélectionnez le cylindre et placez l'ATP en son centre mathématique (comme tout à l'heure).
- Sélectionnez ensuite la lampe, et activez "Center to ATP" dans les outils internes. Vous devez obtenir une position identique à celle de la figure 13.

Figure 13

Figure 14

Figure 15

Figure 16

Figure 17

Figure 18
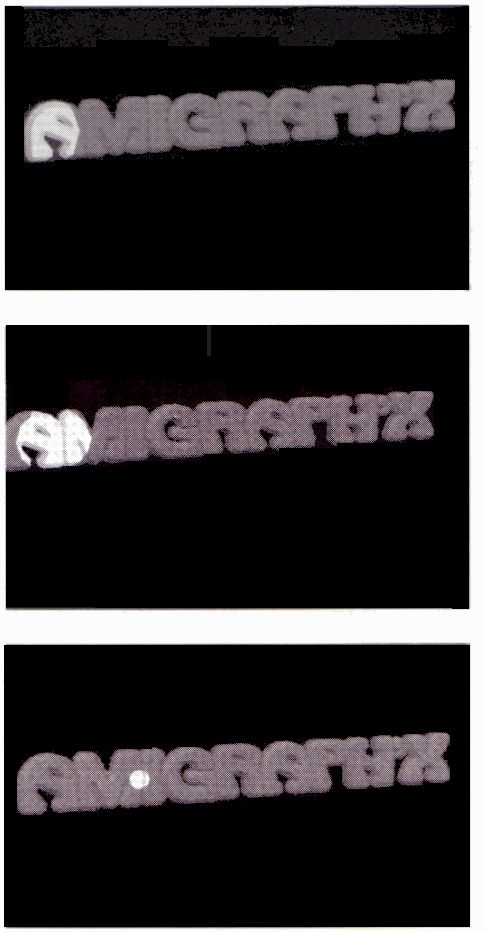
Il a été réalisé en une heure en 640x512 HAM8 pour 120 images. Les options Fill, Light, Phong et Shadows ont bien sûr été activées. Les lampes de l'écran de rendu ont été réduites à 0,2 pour les deux ponctuelles et à 0,1 pour l'ambiance. Il s'agissait de faire ressortir correctement le spot sur le texte.

Figure 19
|












