 |
Samedi 17 janvier 2026 - 19:02 |
| Translate |
|
| Rubriques |
| Réseaux sociaux |
|
| Liste des jeux Amiga |
|
| Trucs et astuces |
|
| Glossaire |
|
| Galeries |
|
| Téléchargement |
|
| Liens |
|
| Partenaires |
|
| A Propos |
|
| Contact |
|

|
|
Si vous avez toujours voulu créer un site sur Internet, sans jamais oser ou avoir le temps d'essayer, ou plus simplement si vous désirez commencer à présenter votre passion ou votre magasin, Amiga News a pensé à vous ! Durant ces prochains mois nous allons vous proposer cette introduction qui par la suite s'adressera aux experts que vous serez devenus ou que vous êtes déjà.
Avant tout il faut savoir que le format des documents que vous mettrez sur votre site Web, le HTML (voir lexique), permet de faire déjà beaucoup de choses de manière très simple.
Ce qu'il faut
Pour commencer, nous allons créer une petite page Web toute simple, que tous les navigateurs actuels pourront afficher (AWeb, Voyager, IBrowse sur Amiga, Netscape et MSIE sur d'autres plates-formes, Lynx, etc.). En effet, vous avez peut-étre déjà vu quelque part des standards HTML différents : 1.0, 2.0, 3.0, 3.2... Nous en reparlerons plus tard, car ça n'est pas nécessaire de connaître cela tant que l'on fait des choses simples.
Pour démarrer il vous faut simplement un éditeur de texte : soit un de ceux offerts avec AmigaOS comme Ed, Edit ou mieux, MEmacs ; soit un éditeur commercial comme GoldEd, vi, ou le meilleur selon moi, CygnusEd. Ça serait bien d'avoir aussi un navigateur Web (AWeb, Netscape, IBrowse...) pour admirer et vérifier vos créations.
Les balises de base
Tout document HTML doit commencer par un "tag" (ou balise, sorte de commande au milieu du texte) "<HTML>" et se terminer par une balise "</HTML>". En clair, notre document doit donc ressembler à :
|
<HTML> </HTML> |
Puis, le contenu de notre document HTML se divisera en deux parties :
- L'en-tête, qui sera délimitée par "<HEAD>" "</HEAD>". Elle contiendra par exemple le titre du document (qui en général apparaîtra comme titre de la fenêtre) entre "<TITLE>" et "</TITLE>".
- Le corps du document qui sera délimité par "<BODY>" "</BODY>". Le corps de notre document contiendra tout ce qui devra être affiché, par exemple un titre, du texte ou une image.
|
<HTML> <HEAD> <TITLE>Petit exemple</TITLE> </HEAD> <BODY> <H1>Petit exemple</H1> <P> Ce document contient une seule phrase. </P> </BODY> </HTML> |
Arrivé à ce point, vous pouvez le sauver sous "exemple.html" et admirer le résultat dans AWeb, par exemple (fig.1).

- Oui, vous pouvez mettre un retour à la ligne où vous voulez, au milieu d'une phrase ou entre n'importe quelles balises, le résultat sera le même.
- La balise <H1> signifie "Heading 1", donc "Titre 1". Plus le nombre est petit, plus le titre est gros.
- La balise <P> signifie "début de paragraphe", et introduit un espace, car le texte est formaté avant la balise. On peut signaler la fin de paragraphe avec </P> mais ce n'est pas obligatoire. Vous pouvez aussi introduire artificiellement un retour à la ligne avec <BR>.
|
<H1>Autre petit exemple</H1> <P> test test test test </P> <P> test<BR>test<BR>test<BR>test<BR> </P> |

|
<H1>Choisissez :</H1> <P> <A HREF="exemple1.html">Page 1</A> </P> <P> <A HREF="exemple2.html">Page 2</A> </P> <P> <A HREF="http://www.amiga.de">Site Amiga</A> </P> |
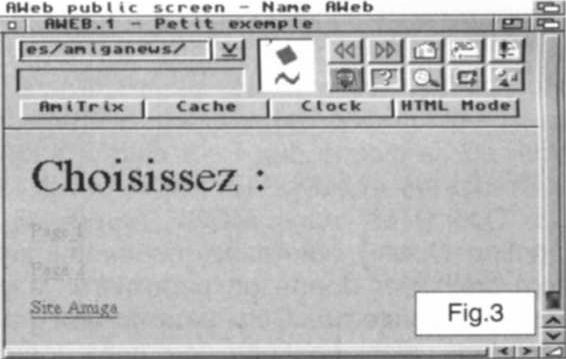
Le "A" vient de "ancrage" et en cliquant sur les hyperliens que vous venez de créer (fig.3), vous comprendrez vite comment ça marche.

Pour finir cette première leçon donnons une dernière touche à notre page : on va ajouter un droit d'auteur en fin de page. Cela protégera vos droits d'auteur, mais permettra surtout à ceux qui consultent votre page de vous contacter. Reprenez le premier exemple (ou le second, si vous préférez ;-)) et ajoutez ceci à la fin, mais bien sûr avant </BODY> :
|
<HR> <P> 1997 <A HREF="mailto:dbucher@amiganews.ch">Denis Bucher</A> - Dernières modifications le 25 octobre 1997 </P> |
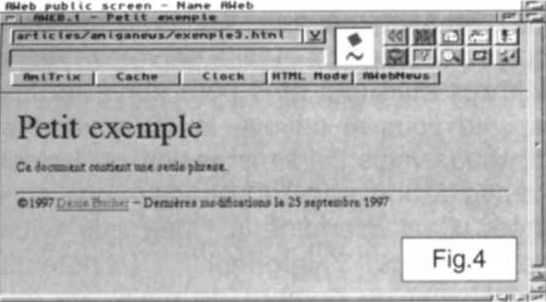
Le <HR> ajoute une belle ligne de délimitation (fig.4) et le "mailto:" signifie que l'hyperlien ne pointe pas sur une page mais sur une adresse électronique (la mienne en l'occurrence, alors n'hésitez pas à me poser des questions si quelque chose n'est pas clair :-)).

HTML : HyperText Markup Language. Il s'agit du format de texte utilisé pour créer les sites WWW. Comme son nom l'indique, il s'agit d'hypertexte (comme AmigaGuide).
Hypertexte : format de texte, dont certaines parties sont cliquables et pointent plus loin, notamment sur d'autres documents.
WWW : World Wide Web (toile d'araignée mondiale) définit à la fois un site proposant des pages HTML et l'ensemble des sites sur Internet. Ces pages sont constituées de texte et d'images et parfois (de plus en plus) d'objets animés ou de sons.
"Web" : Abréviation de WWW.
Le mois prochain
Le mois prochain, nous verrons les commandes de ce mois plus en détail et les alignements de texte. Nous apprendrons aussi comment ajouter des images et les rendre plus adaptées au contexte, ainsi que quelques techniques pour accélérer leur transfert... Et peut-être d'autres choses encore !
|












