Suivez-nous sur X

|
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z,
ALL
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
A propos d'Obligement

|
|
David Brunet

|
|
|
|
En pratique : Deluxe Paint 4 - prise de vue en mouvement dans une forêt de ronces
(Article écrit par Olivier Duval et extrait d'Ami-GrafX - juin 1995)
|
|
Avec ce premier exercice uniquement réalisé avec Deluxe Paint, mais tout à fait réalisable avec Brilliance,
je vous propose d'accompagner le vol d'un insecte dans un sous-bois peu accueillant. Comment simuler
une prise de vue en mouvement (alias "travelling") avant ou arrière dans un décor en évitant au
maximum les effets de pixellisation lorsque l'on réalise des zooms ? Ce n'est pas chose facile avec
un logiciel d'animation 2D en bitmap, il est certain que le vectoriel nous éviterait ces inconvénients.
Néanmoins, lorsqu'on finit par connaître toutes les ficelles de Deluxe Paint, on finit par trouver une
solution à chaque problème donné.
Pour cet exercice, nous allons nous servir de brosses plus grandes que le format d'écran de
l'animation ainsi que des cycles de couleurs.
1. Définir le format d'écran et la charte de l'animation
Avant de se lancer corps et âme dans ce projet, il est nécessaire de se munir d'un crayon et d'un
papier et de bien réfléchir à l'élaboration d'une telle animation. Nous voulons simuler une prise
de vue en mouvement avant dans une sorte de tunnel de ronces et nous servir des cycles de couleurs
afin de simuler la profondeur de champ en la renforçant avec une légère brume (les décors éloignés
sont plus clairs que les décors proches).
Pour éviter au maximum les effets de pixellisation des décors, il est préférable de les réaliser dans
un format d'écran supérieur à celui de l'animation. Nous les chargerons ensuite en tant que brosses
dans notre animation.
- Ouvrez un écran en 640x512 avec seulement deux couleurs.
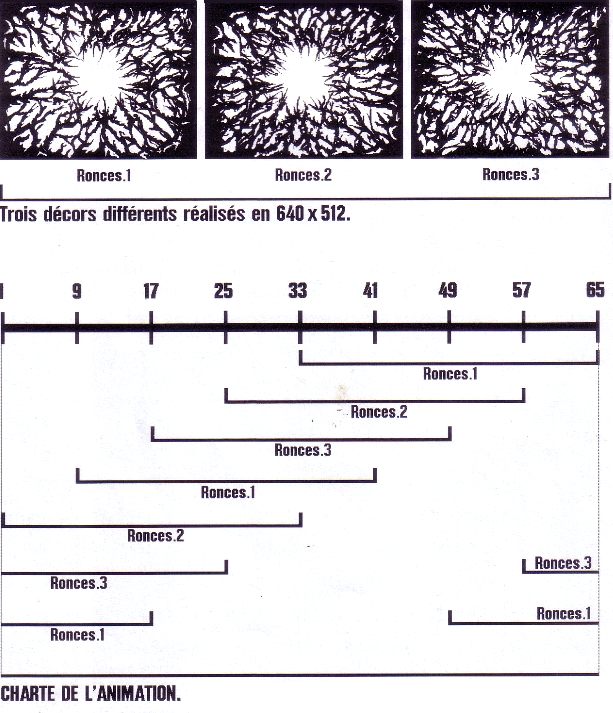
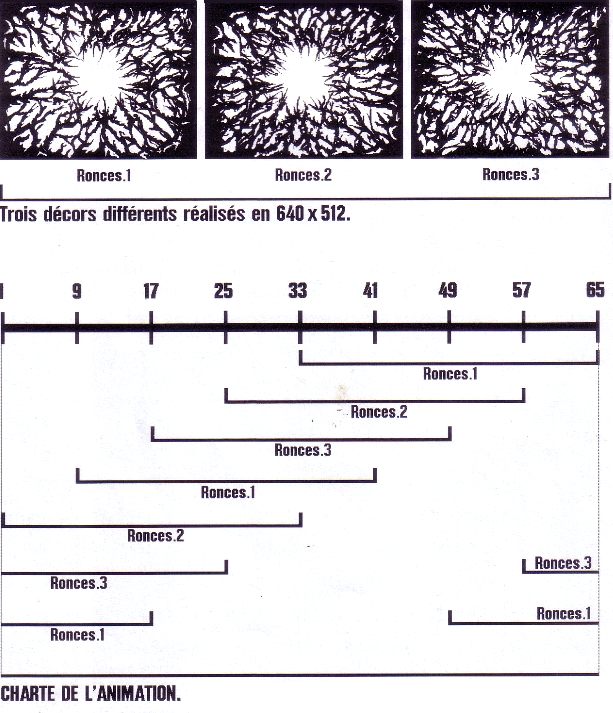
- Dessinez trois décors (figure 1), nommez-les respectivement "ronces1", "ronces2" et "ronces3"
et sauvez-les en tant qu'images.
 Figure 1
Figure 1
Nous pouvons définir notre profondeur de champ avec 32 couleurs (du noir au blanc). Définissons
maintenant une charte qui nous permettra de bien visualiser la structure de l'animation
et le nombre de cadres nécessaire :
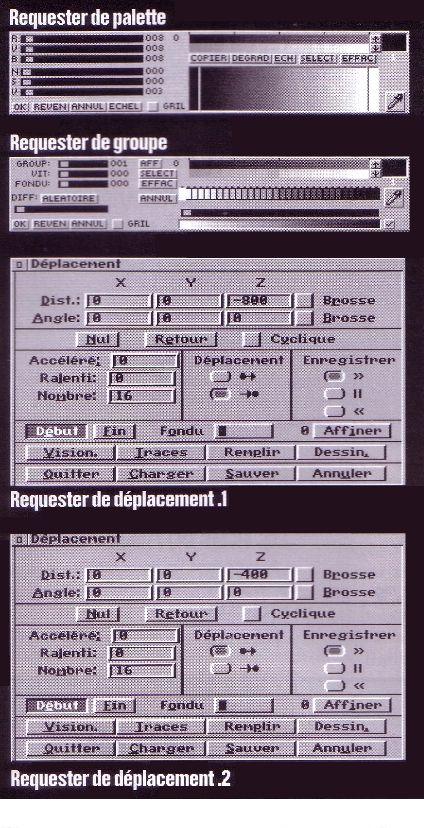
- Changez de format d'écran et optez pour 320x256 en 32 couleurs.
- Changez la palette et réalisez un dégradé du noir au blanc.
- Dans le menu "Groupe", réalisez un cycle de couleur du blanc au noir.
Rappel : pour sélectionner tout un groupe de couleurs en tant que cycle, sélectionnez
la première couleur de votre cycle, maintenez la touche "Alt" et cliquez sur la dernière
couleur du cycle.
- Définissez un nombre de cadres multiple de 32. Choisissons 65 cadres (le cadre 0
n'existe pas).
2. Déplacement du premier décor
- Positionnez-vous au cadre 49.
- Chargez l'image "ronces1" en tant que brosse.
- Réorganisez les couleurs (menu "Couleur/Brosse/Réorganiser").
- Changez la transparence (menu "Couleur/Brosse/Changer Transparence").
- Sélectionnez la symétrie (touche "Entrée").
- Positionnez la brosse en faisant correspondre l'axe de la brosse avec l'axe de symétrie
de l'écran.
- Appuyez sur "Undo".
- Cliquez sur la première couleur du cycle de couleur dans votre palette (le blanc).
- Appuyez sur la touche "F7" (cycle de couleur).
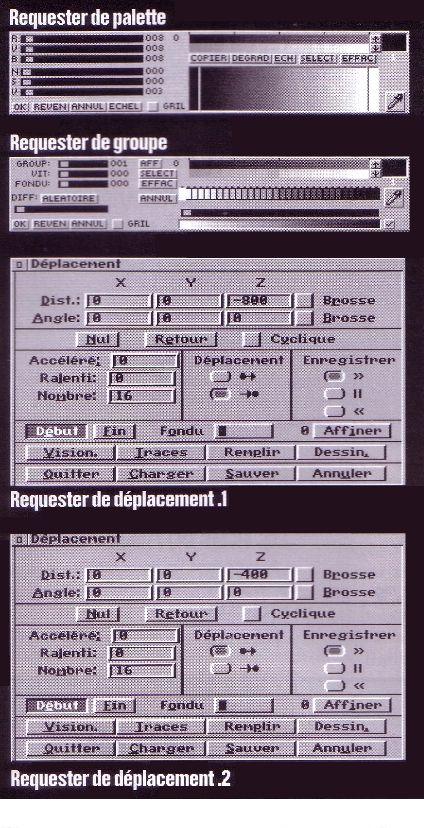
- Appelez la requête de déplacement et indiquez les valeurs indiquées en figure 2 (requête 1)
puis tracez.
- Appelez la requête de déplacement et indiquez les valeurs indiquées figure 2 (requête.2) puis tracez.
- Allez au cadre ou le décor fait sa première apparition (en l'occurrence ici le cadre 35).
- Remplissez manuellement l'extérieur de l'image avec la couleur du décor.
- Répétez l'opération sur chaque cello où il apparaît un cadre autour du décor (ici du cello 35 à 41).
 Figure 2
Figure 2
3. Déplacement du deuxième décor
- Positionnez-vous au cadre 41.
- Chargez l'image "ronces2" en tant que brosse et répétez les étapes 3, 4 et 5.
- Appuyez sur la touche "0" du pavé numérique pour ajuster la brosse à sa taille réelle.
- Répétez les étapes 6, 7, 8, 9, 10, 11, 12, 13 et 14.
4. Déplacement du troisième décor
- Positionnez-vous au cadre 33.
- Chargez l'image "ronces3" en tant que brosse et répétez les étapes 3, 4 et 5.
- Appuyez sur la touche "0" du pavé numérique pour ajuster la brosse à sa taille réelle.
- Répétez les étapes 6, 7, 8, 9, 10, 11, 12, 13 et 14.
5. Déplacement des trois decors sur le reste de l'animation
Répétez les trois opérations précédentes avec les trois brosses aux cadres suivants :
- ronce1 : cadre 25.
- ronce2 : cadre 17.
- ronce3 : cadre 9.
- ronce1 : cadre 1.
Si nous désirons visualiser notre animation en cycle, nous devons garder une seule partie de l'animation.
En regardant l'animation, on remarque que le cello 9 et 33 sont identiques. En effaçant les pages 34 à
65 et 1 à 9, on se retrouve alors devant une superbe prise en vue avant infinie sur seulement 24 cellos.
6. Animation de l'insecte
On s'aperçoit que les cinq premières couleurs de notre palette ne sont pas utilisées. Nous pouvons
donc réaliser un dégradé entre ces cinq couleurs (par exemple, du noir au vert clair) et nous en
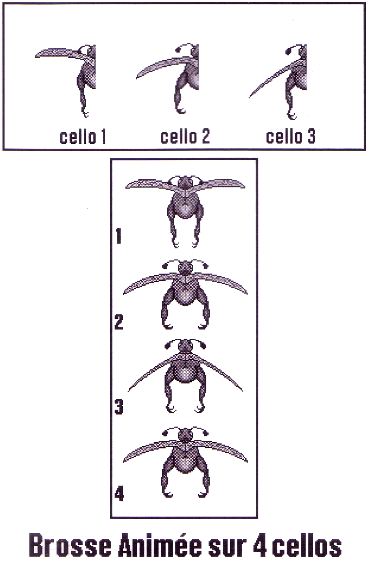
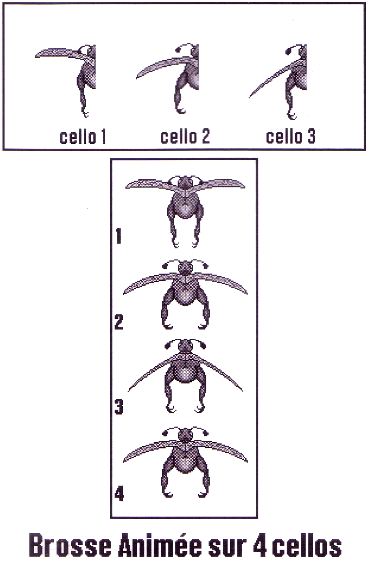
servir pour élaborer notre insecte (figure 3).
 Figure 3
Figure 3
- Définissez seulement trois cellos d'animations.
- Dessinez la moitié de votre insecte avec son premier battement d'ailes.
- Saisissez les trois cellos en brosse animée et inversez-la sur l'axe des x (touche "x").
- Avancez au cello 1 de la brosse animée ("Shift+8").
- Juxtaposez la brosse animée avec la moitié de l'insecte affiché à l'écran sur les trois
cellos d'animations.
- Ajoutez un cello après le cello 3 et copiez le cello 2 sur cette nouvelle page d'écran.
- Ressaisissez les quatre cellos de votre insecte en brosse animée et sauvez-la.
7. Animation finale
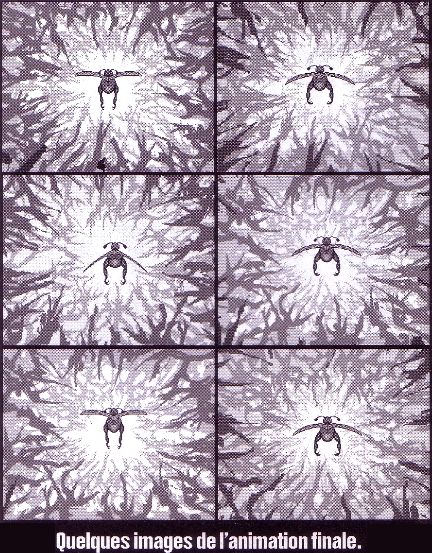
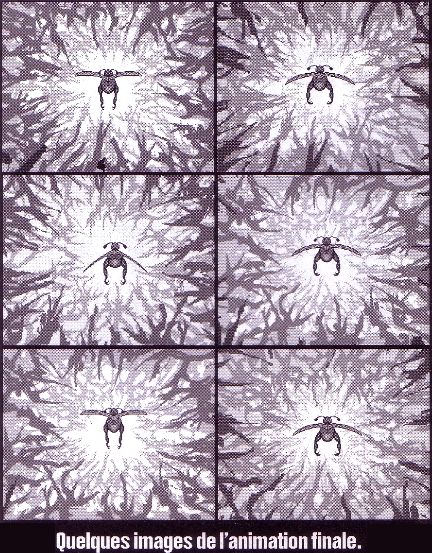
 Figure 4
Figure 4
- Chargez l'animation du décor.
- Vous devez toujours avoir votre insecte à l'écran mais plus avec les mêmes couleurs.
Sélectionnez l'option "Couleur/Utilisez palette brosse".
- Maintenez la touche "Alt" enfoncée et vous afficherez automatiquement l'insecte en le bougeant
de plusieurs pixels cellos après cellos. Attention de ne pas trop le bouger afin que le cycle
de l'insecte sur l'animation soit harmonieux.
Conclusion
J'espère que vous aurez apprécié ce petit exercice et que vous aurez compris que les cycles de
couleurs ne doivent absolument pas être négligés. Il y a bien sûr d'autres méthodes de travail
car dans Deluxe Paint 5, une nouvelle option a fait son apparition dans la requête de déplacement :
l'option "fondu". Elle permet de simuler l'apparition et la disparition de brosse avec des décors
nettement plus détaillés que cet exercice.
|