 |
Samedi 05 juillet 2025 - 21:25 |
| Translate |
|
| Rubriques |
| Réseaux sociaux |
|
| Liste des jeux Amiga |
|
| Trucs et astuces |
|
| Glossaire |
|
| Galeries |
|
| Téléchargement |
|
| Liens |
|
| Partenaires |
|
| A Propos |
|
| Contact |
|

|
|
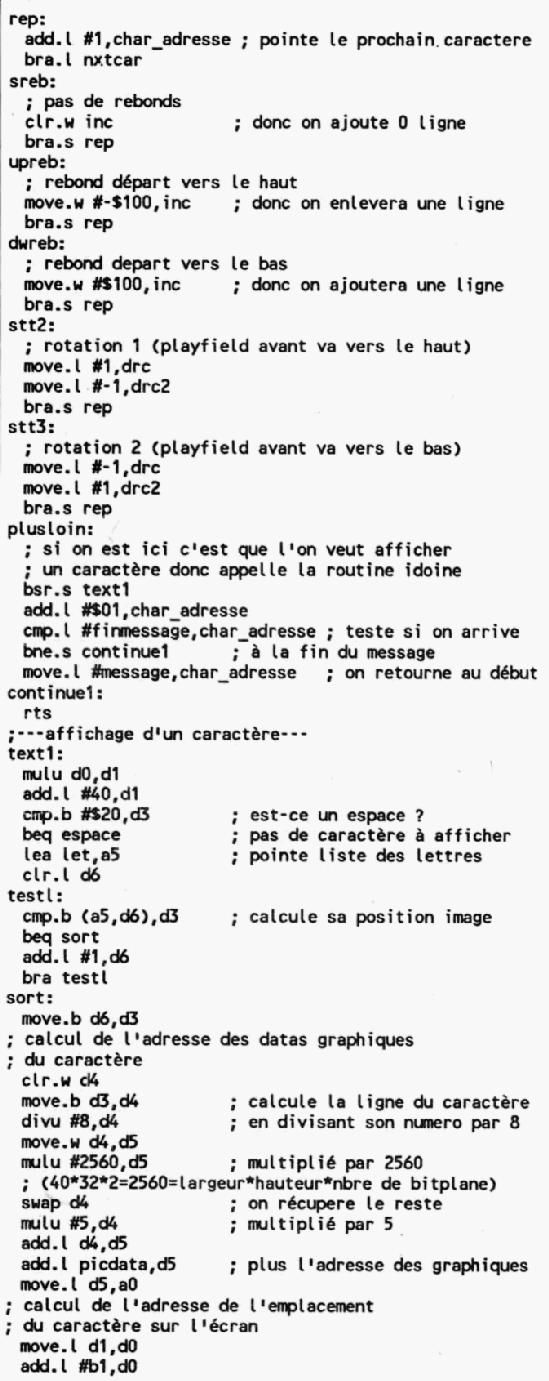
Nous nous retrouvons une fois de plus pour aborder, en cette fin d'été, la dernière partie de la seconde phase de l'unique et resplendissante Tube-Intro.
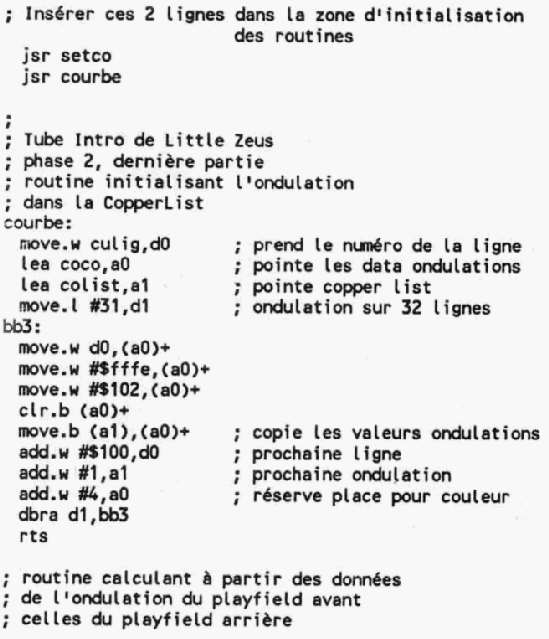
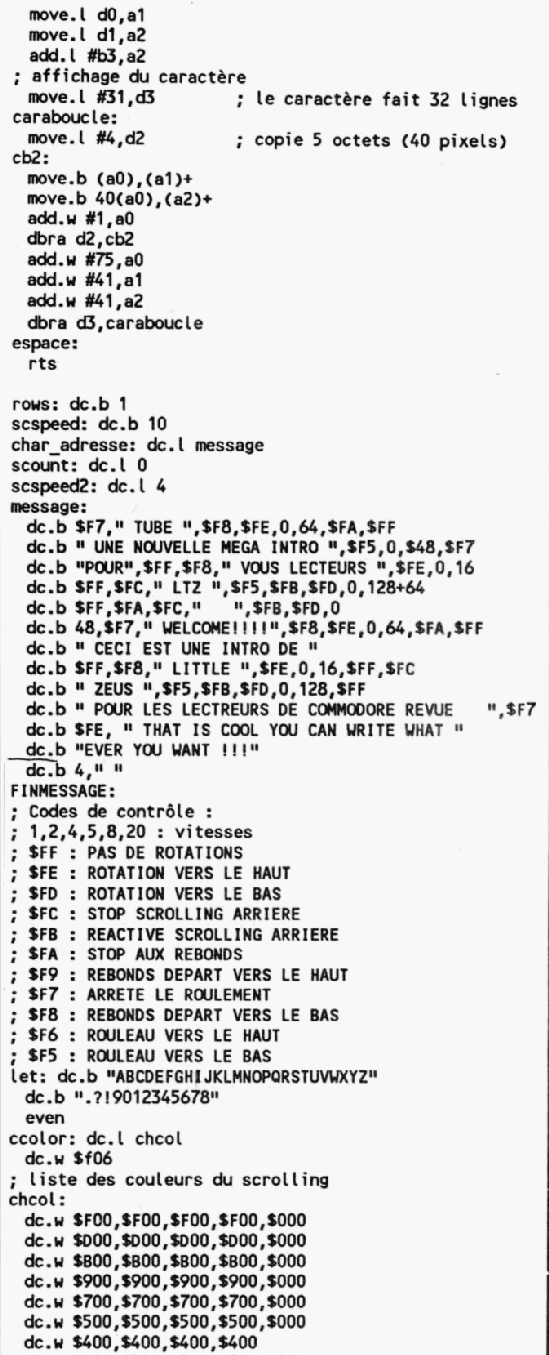
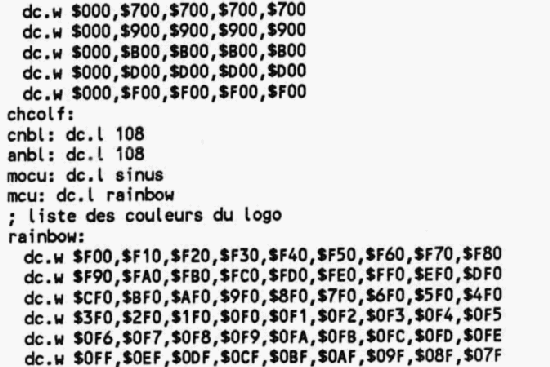
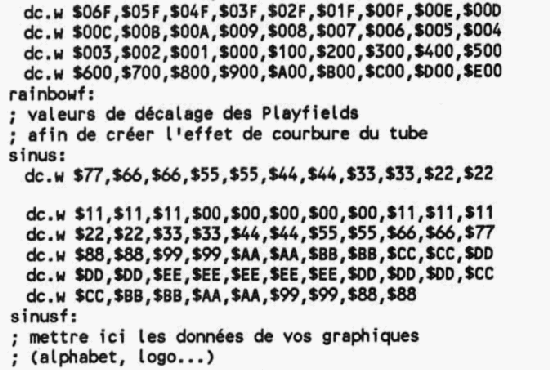
Regardez bien les pages qui suivent : nous publions ce mois-ci près de 250 lignes de programme (dont les commentaires sont assez explicites pour qu'il ne soit pas utile de revenir précisément sur chaque point de la routine), à la suite de quoi nous aurons simultanément à l'écran la déformation du logo et le défilement de texte. Il ne restera plus alors que la routine créant un défilement de plusieurs champs d'étoiles à vitesses différentes, routine pouvant être utilisée seule ou bien au sein de n'importe quelle démo de votre choix.
Résumé de l'épisode précédent
Je rappelle aux cancres qui dormaient au fond de la classe que nous avions commencé à expliquer le fonctionnement du défilement des caractères qui, je le rappelle également, se déplaçait de droite à gauche (c'est plus pratique pour lire le message...), pouvait monter et descendre (rebonds) et tourner sur lui-même soit vers le haut, soit vers le bas (effet de rouleau). Relisez bien l'article précédent afin d'aborder celui-ci dans les meilleures conditions.
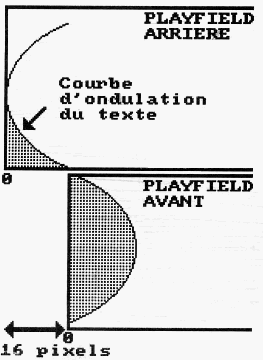
Nous avions laissé en suspend la question de la "non-superposition" des deux champ de jeu ("playfields"). Avant de savoir pourquoi le champ de jeu avant est décalé de 16 pixels sur la droite, il faut comprendre qu'afin de donner l'impression d'avoir des caractères gravés sur un rouleau, nous avons créé un effet d'ondulation courbe vers la droite pour les caractères du champ de jeu avant et vers la gauche pour les caractères du champ de jeu arrière. Étant bien entendu que l'Amiga, malheureusement limité, ne peut subir un décalage de plan de bits supérieur à 16 pixels et ce uniquement vers la droite, nous sommes confrontés à un problème, heureusement soluble, lorsque nous souhaitons créer un effet de courbe vers la gauche.
Nous allons donc user d'un subterfuge : en affichant le champ de jeu avant décalé de 16 pixels sur la droite par rapport au champ de jeu arrière, nous sommes en mesure, en décalant les plans de bits du champ de jeu arrière vers la droite, de simuler un effet de courbe vers la gauche. Peut-être cela semble-t-il quelque peu illogique ou compliqué ? Reportez-vous donc aux figures ci-jointes pour mieux comprendre.

Après la théorie, découvrons la pratique. En fait, vous l'avez peut-être deviné, nous allons utiliser - quoiqu'un peu modifié mais le principe est le même - le procédé qui nous permettait de déformer notre logo latéralement : nous changeons la valeur de décalage des plans de bits à chaque ligne (je ne réexplique pas, pour plus de précisions, reportez-vous à l'article correspondant). La différence est minime : alors que pour la déformation du logo, nous modifiions perpétuellement les décalages plan de bits afin de créer un effet de "vagues", dans la routine de ce mois-ci, nous devons garder la forme courbée constante au cours du temps. De plus, lorsque le tube se déplace verticalement, nous devons changer l'emplacement de l'écran sur lequel créer le décalage. Nous recourons donc à une sous-routine intervenant directement dans la liste Copper et dont le rôle est de recalculer, à chaque décalage vertical du rebond, l'adresse de la première ligne sur laquelle nous devons décaler les plans de bits. Facile, non ? (NDLR : non !).
Les effets de couleurs sur le tube fonctionnent de manière analogue. Les couleurs sont utilisées pour renforcer l'effet de perspective du tube. De la même manière qu'il est obligatoire de repointer dans la liste Copper l'emplacement à partir duquel nous désirons l'effet de courbure, il est nécessaire d'en faire autant pour l'effet des couleurs.
L'obsédé textuel
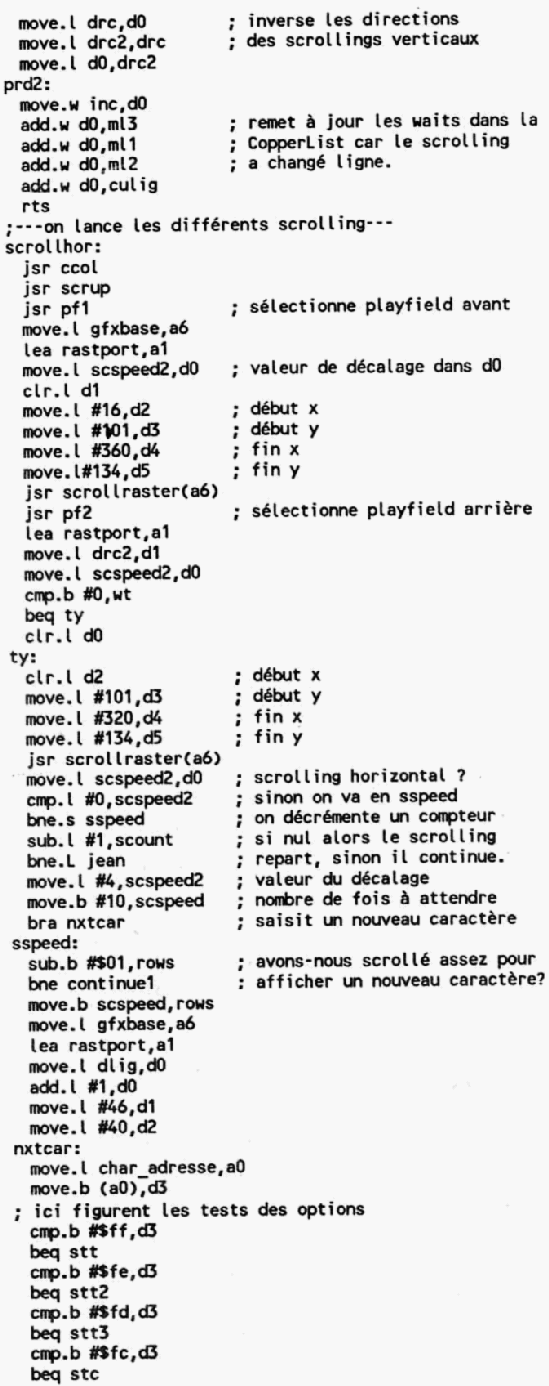
Il ne reste plus maintenant qu'à afficher les caractères. Le texte du défilement est défini par le programmeur. La routine autorise même l'insertion de codes de contrôle, qui permettent d'influencer le déroulement, si j'ose dire, du défilement.
À propos, vous pouvez remarquer que nous utilisons un ScrollRaster en diagonale pour le champ de jeu arrière, alors que nous en utilisons deux, un vertical suivi d'un horizontal, pour le champ de jeu avant, ce qui apparemment est équivalent. Nous nous "encombrons" de deux ScrollRaster sur le champ de jeu avant pour la simple et bonne raison que les caractères sont affichés sur ce dernier. Par conséquent, afin de ne pas voir apparaître des caractères déformés, nous les faisons défiler horizontalement vers la gauche jusqu'à ce qu'ils apparaissent sur l'écran visible (rappelez-vous que les caractères sont affichés en dehors de l'écran pour cause d'esthétique évidente). Ainsi, le caractère apparaît "normalement à l'écran" et peut ensuite, grâce au défilement vertical, partir diagonalement vers le haut. Si nous avions utilisé un seul ScrollRaster diagonal sur le champ de jeu avant, les caractères auraient apparu déformé.
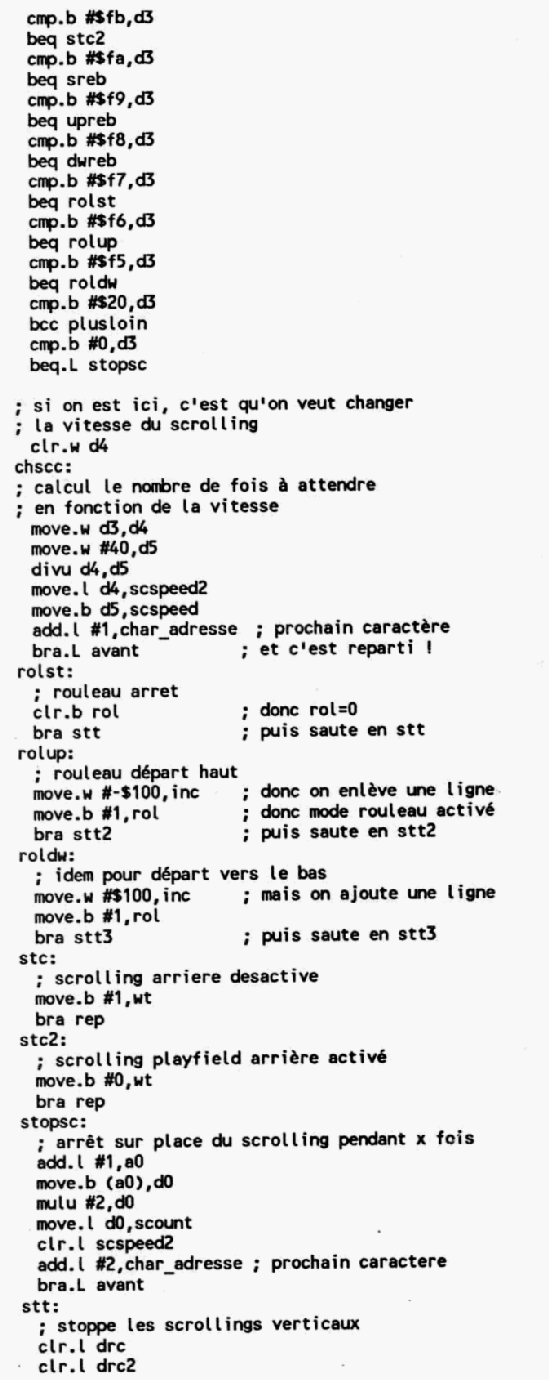
Une dernière petite précision : vous avez certainement remarqué que dans la routine publiée ce mois-ci, il est question "d'autorisation du défilement vertical de rotation du champ de jeu arrière" (c'est fini, respirez). Ceci correspond à une des options du défilement, c'est-à-dire qu'il est possible d'arrêter uniquement le défilement vertical de rotation (alors que d'habitude, les deux défilements doivent être arrêtés en même temps).
La fonte du Savoyard
Il s'agit maintenant de permettre à l'ordinateur de trouver parmi toutes ses données graphiques, celles qui correspondent au caractère que nous souhaitons afficher dans le défilement. Pour cela, nous avons créé une liste comprenant les adresses de l'ensemble des caractères disponibles (la liste que vous trouvez dans ce programme fait figure d'exemple, libre à vous d'en créer une autre). Notez que cette liste doit absolument inscrire les caractères dans l'ordre dans lequel ils sont affichés dans l'image IFF. Plus concrètement, si dans la liste nous avons "ABC?." il faut nécessairement que l'image IFF contienne "A", "B", "C", "?" et "." à la suite.
Voyons maintenant comment procède la routine. Le programme a été conçu de telle manière qu'il y ait 8 caractères graphiques par ligne, soit 40 pixels de large par caractère. Nous devons donc repérer le caractère au sein de ces données graphiques ; pour savoir à quelle ligne il appartient, il suffit de diviser le numéro de sa position dans la liste par 8, le dividende correspondant alors au numéro de ligne et le reste à sa position sur cette ligne. Quant à l'affichage, rien de plus simple. Chaque caractère appartenant à deux plans de bits, nous copions les données IFF vers ces deux derniers.
Eh, toi, l'étoile...
Afin d'anticiper sur le prochain numéro nous allons dès maintenant étudier le principe des sprites. Effectivement, c'est grâce à eux qu'il nous sera possible d'avoir notre défilement céleste.
Le sprite est un élément graphique de 16 pixels de large sur une hauteur maximale égale à celle de l'écran. Il comporte normalement 3 couleurs. Lorsque nous sommes en mode double champ de jeu ("dual playfield"), comme c'est le cas dans la Tube-Intro, il est possible, au moyen de priorités, de les positionner par exemple en avant du champ de jeu arrière et en arrière du champ de jeu avant, ou encore en arrière des deux champs de jeu... L'Amiga n'offre que 8 sprites, mais nous pouvons facilement en afficher bien plus. Une dernière chose avant d'entrer dans les détails : chacun des 8 sprites est autonome, c'est-à-dire que nous pouvons choisir une priorité indépendante. Cependant, à cause du matériel, deux sprites consécutifs possèdent les mêmes couleurs (ce qui, dans le cas d'un ciel étoilé, n'est pas trop gênant).
Le petit tableau ci-dessous illustre la façon dont sont colorés les sprites.
| Sprites | Données des sprites | Couleur |
| 0 et 1 | 00 01 10 11 |
transparent couleur 17 couleur 18 couleur 19 |
| 2 et 3 | 00 01 10 11 |
transparent couleur 21 couleur 22 couleur 23 |
| 4 et 5 | 00 01 10 11 |
transparent couleur 25 couleur 26 couleur 27 |
| 6 et 7 | 00 01 10 11 |
transparent couleur 29 couleur 30 couleur 31 |
Pour afficher les sprites à l'écran, il faut créer une liste pour chacun d'entre eux ; ensuite, c'est au moyen du DMA sprite que l'Amiga lira chaque SpriteList. Une liste simple se compose de la manière suivante : deux mots de contrôle, suivis de plusieurs mots de données, puis à nouveau deux mots de contrôle. Le premier ensemble de mots de contrôle spécifie les coordonnées de départ et de fin du sprite, les mots de données contiennent sa définition graphique par plan de bits pour chacune de ses lignes, et enfin le second ensemble de mots de contrôle caractérise la fin de la liste. Pour récapituler tout ça plus clairement, voici le schéma d'une SpriteList simple :
Début liste :
dc.w hstart-vstart,vstop dc.w données 1 de la ligne 1, données 2 de la ligne 1
dc.w données 1 de la ligne 2, données 2 de la ligne 2
...
dc.w données 1 de la ligne n, données 2 de la ligne n
dc.w 0,0
|
Il est possible de créer en tout 8 SpriteLists. Cependant, afficher 8 sprites à l'écran peut paraître quelque peu restreint. En fait, à chaque liste nous pouvons faire correspondre un très grand nombre de sprites différents, c'est d'ailleurs par ce procédé-là que dans le numéro prochain nous représenterons une bonne centaine d'étoiles. Ainsi, plus généralement, une SpriteList apparaît sur ce modèle :
Début liste :
dc.w hstart1-vstart1,vstop1 ; Premier sprite
dc.w données 1 de la ligne 1, données 2 de la ligne 1
...
dc.w hstart2-vstart2,vstop2 ; Deuxième sprite
dc.w données 1 de la ligne 1, données 2 de la ligne 1
...
dc.w hstartn-vstartn,vstopn ; nième sprite
dc.w données 1 de la ligne 1, données 2 de la ligne 1
...
dc.w 0,0 ; Fin de liste
|
Nous avons annoncé à l'Amiga les formes et emplacements de nos sprites, cependant, celui-ci ne "sait" pas spontanément quelle partie de la mémoire constitue une SpriteList. Effectivement, nous sommes dans l'obligation d'initialiser les sprites. Pour ce faire, nous avons à notre disposition 8 registres de 32 bits débutant en$120. Nous "pokons" respectivement dans leurs contenus les adresses de base des 8 SpriteLists. Remarquez que les initialisations de ces registres doivent figurer dans la liste Copper pour la simple et bonne raison qu'ils sont utilisés par le matériel en tant que pointeur sur la donnée du sprite en cours de lecture. Ainsi, à chaque ligne de raster affichée, l'adresse contenue dans ces registres est incrémentée d'un mut. Conclusion, il faut la réinitialiser à chaque interruption Vertical Blank, tâche dont le Copper s'acquitte très bien.
Enfin, les 8 canaux de sprites doivent être initialisés à l'aide d'un MOVE.W + $8220,$DFF096.
A suivre...
Nous achèverons de parler des sprites dans le prochain numéro, et comme d'habitude, je me lève et je te bouscule, comme d'habitude, tu ne te réveilles pas, comme d'habitude... Pardon : comme d'habitude, disais-je, nous illustrerons tout ceci par un programme d'animation d'étoiles qui, selon vous souhaits, pourra s'inscrire dans la Tube-Intro ou pourra être utilisé indépendamment.








|












