Suivez-nous sur X

|
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z,
ALL
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
A propos d'Obligement

|
|
David Brunet

|
|
|
|
En pratique : Aladdin 4D - Flying Logo
(Article écrit par Thierry Bauser et extrait d'Ami-GrafX - juin 1994)
|
|
Ce tutoriel fonctionne sur Aladdin 4D 3.0 pour le contrôle BSpline mais l'adaptation est facile en
utilisant les valeurs Dell/O des chemins pour les versions 2.1 et 2.3.
Description
Le premier projet que nous allons traiter est du type "flying logo", ce style d'animation est très
répandu dans les génériques, mais aussi dans les spots publicitaires, l'animation se déroulera en
deux parties distinctes.
- Partie 1 : les lettres d'un texte (ALADDIN 4D) extrudé s'assemblent en tournant sur elles-mêmes pour reformer le mot.
- Partie 2 : un rayon balaie deux fois les lettres de gauche à droite sur le texte immobilisé.
- Outils : standards.
- Ressources : aucune.
- Modélisation : 15 min. sur A4000/40.
- Mémoire : 14 Mo.
- Rendu : 27 min. pour 120 images 640x512 HAM8 sur A4000/40.
- Taille de l'animation finale ANIM5 : 388 152 octets.
- Delta moyen ANIM5 : 3147 octets.
- Techniques utilisées :
- Gestion des variations de couleurs sur textures procédurales.
- Animation hiérarchique en "Reverse Motion".
- Gestion de l'animation sous contrôle BSpline.
Modélisation
1. Le texte
Lancez Aladdin 4D et passez en vue plate Y. Faites un "Preview Anim" en 120 images et revenez à
l'éditeur. Ceci n'a pour but que de fixer le nombre d'images, qui sera pris en compte dans les
"timelines" (lignes temporelles). Ouvrez la police de caractères Block.4dff. Créez le texte
"ALADDIN 4D" avec un espacement de 400. Sélectionnez le texte et ouvrez l'outil "Extrude".
Les "offsets" (décalages) X et Z restent à 0, le décalage Y est fixé à -1000. Le gadget
"Single Group" est sur "ON". Cliquez sur "Perform" (effectuer) : le texte est extrudé.
Attention : grâce à "Single Group", chaque lettre (face + épaisseur) est groupée séparément
sur le niveau 3. Sur les autres niveaux, ce sont toutes les faces avant et arrière des lettres
d'une part, et toutes les épaisseurs d'autre part, qui sont groupées. Nous utiliserons les deux
systèmes de groupage.
2. Le rayon
Nous sommes au niveau de groupe 1. Sélectionnez les faces, lissez-les en Phong. Les faces étant
toujours sélectionnées, créez une liste d'attributs appelée "Face" dans laquelle on mettra les
valeurs de couleur R0, V0 et B255 (bleu intense). "Self Ilium" sera fixé à 40. Ainsi, les faces
ressortiront quelle que soit leur orientation par rapport à l'éclairage.
Nous allons maintenant repérer les dimensions du texte et des lettres. Désélectionnez et resélectionnez
en cliquant sur le point le plus à gauche du premier "A" de "ALADDIN 4D" et appuyer sur F10.
La valeur X doit être de -9514.
 Figure 1
Figure 1
Refaites de même pour le point le plus à droite de la même lettre (point B). On trouve -7543.
Ainsi la largeur globale des lettres est d'environ 2000 (le "I" ne peut être considéré ici car
non représentatif). On reproduit l'opération avec le point le plus à droite de la dernière
lettre "D" (4D), ce qui donne +9514. Nous obtenons ainsi la longueur du texte : environ 19 000.
Ces valeurs, sans nécessiter une grande précision, nous seront utiles pour indexer la texture
procédurale.
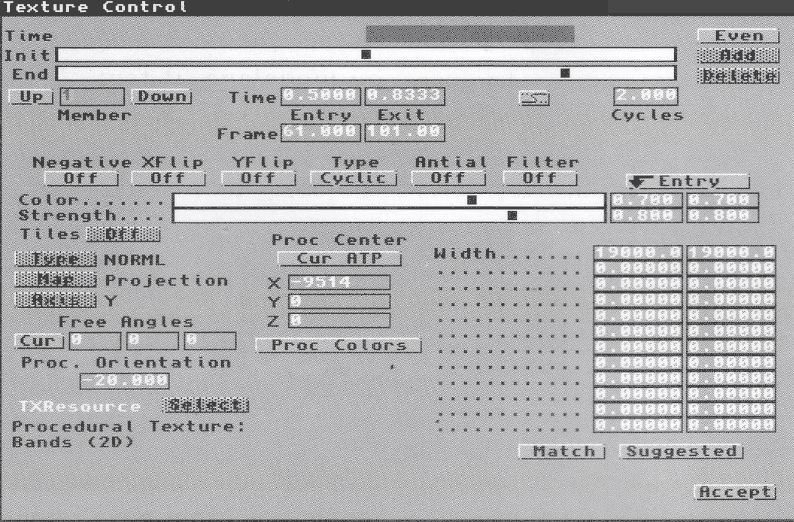
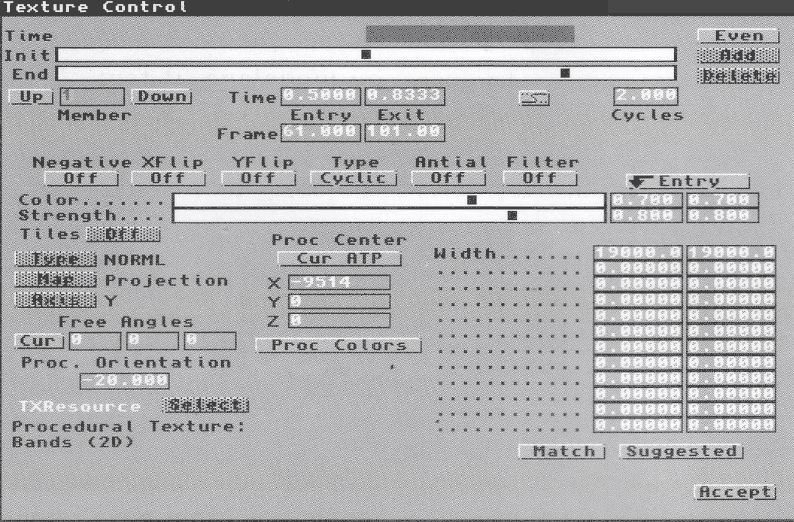
Sélectionnez les faces à nouveau par le point A, et créez une liste de textures que nous appellerons
"Texte". Accédez à la fenêtre de contrôle. Nous utiliserons un type procédural : "Bands 2D" avec 0,7
pour "color" (couleur) et 0,8 pour strength (force), la couleur bleue transparaîtra légèrement sous
le blanc.
Dans le champ "Width" (largeur), entrez "19000" en entrée et sortie, puis cliquez sur "Cur ATP".
Comme nous avons sélectionné les faces par le point A, les valeurs qui s'affichent doivent être -9514,0,0.
Ainsi, la texture recouvre le texte entier, en partant de la gauche.
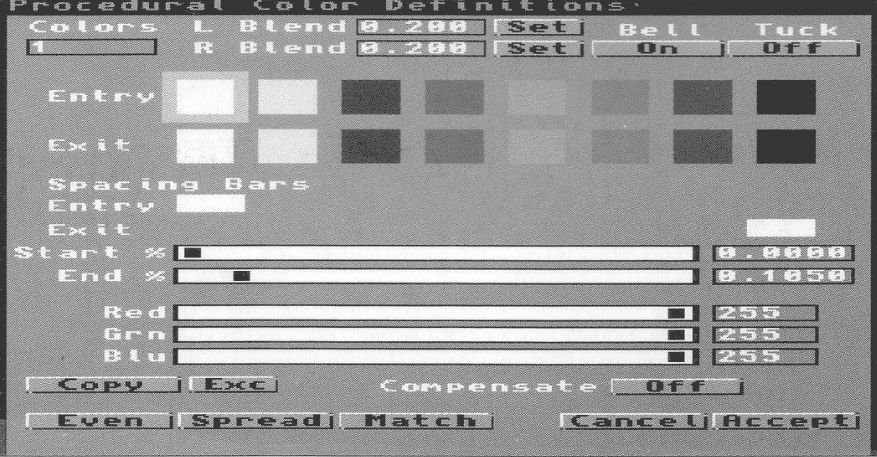
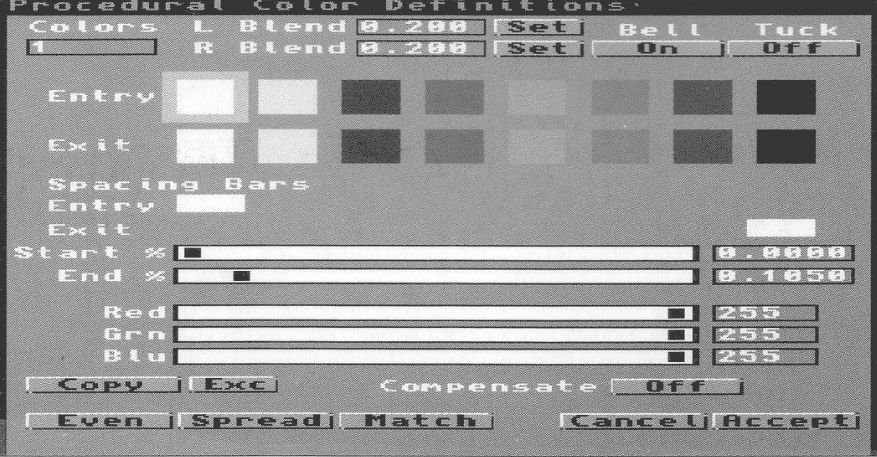
Cliquez sur "Proc Colors", nous allons maintenant fixer les paramètres qui vont simuler le balayage. Dans
le champ "colors", entrez "1". Cette couleur unique sera un blanc intense (R255, V255, B255) en entrée
et sortie. Les curseurs "Entry" (entrée) et "Exit" (sortie) indique sur quel pourcentage de la bande procédurale la
couleur active est visible. Dans notre cas, cette bande devrait approximativement recouvrir une lettre à
la fois, soit 0,105 (2000/19000). Pour la couleur d'entrée, nous laisserons donc 0 en entrée, et 0,105
en sortie.
Sélectionnez maintenant la couleur dans la palette de sortie. C'est ici que le balayage se programme en
fixant la valeur d'entrée à 0,895 (1-0,105) et 1 en sortie. Ainsi, au début, la bande blanche se trouve à
gauche du texte, se déplace vers la droite au cours de l'animation pour finir à l'autre extrémité. Pour
les textures procédurales, l'absence de couleur laisse apparaître la couche inférieure, en l'occurrence
ici le bleu, ce qui permet d'obtenir l'effet escompté.
 Figure 2
Figure 2
Nous pouvons refermer la fenêtre "Proc colors". Dans "Proc Orientation", nous mettrons -20° d'inclinaison,
la bande sera donc légèrement inclinée par rapport à la verticale. Nous avons défini le balayage,
il reste à fixer les temps d'apparition de cet événement. Dans le champ "Frame", nous indiquerons 61
en entrée et 101 en sortie ; enfin, le gadget "Cycle" sera fixé à 2.
 Figure 3
Figure 3
Pour résumer, à la deuxième moitié de l'animation, une bande blanche balaiera deux fois le texte de gauche
à droite entre l'image 61 et l'image 101.
Attention : la texture est calculée par Aladdin 4D au moment où l'on valide le travail, c'est-à-dire
ici lorsqu'on désélectionne le texte. La position des éléments est prise en compte. Comme nous allons modifier
la place des lettres, il ne sera plus possible d'ouvrir la texture avec le texte sélectionné par la suite.
Passons rapidement aux épaisseurs. Sélectionnez-les et lissez-les en Phong, puis attribuez une couleur
bleu profond (R0, V0, B200). C'en est terminé pour les attributs et les textures.
3. L'animation en "Reverse Motion"
Placez-vous sur le niveau de groupe 3 : chaque lettre (face + épaisseur) y est groupée individuellement.
Nous souhaitons faire venir chaque lettre depuis l'extérieur de l'écran, il est donc nécessaire de créer un
chemin en partant du centre de gravité de la lettre :
- Sélectionner la première lettre A.
- Cliquez avec le bouton droit sur le gadget "Page Move" (déplacement de page), ceci a pour effet de placer l'ATP au centre
de gravité de l'élément sélectionné.
- Cliquez sur "Freehand" (main levée) et tracez une ligne allant vers l'extérieur.
- Cette ligne étant sélectionnée, activez le menu "Tools/Choose Firstpoint" (choix du premier point) et
cliquez sur le point le plus éloigné de la lettre, le chemin est ainsi dans le bon sens.
La ligne étant toujours sélectionnée, activez maintenant "Paths/Make Poly a Path".
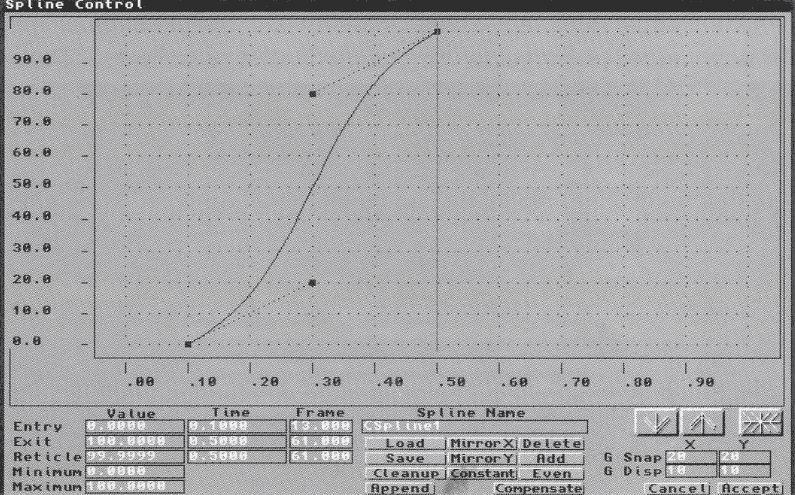
La fenêtre de contrôle du chemin s'ouvre. Nous ferons tourner chaque lettre suivant Z, nous entrons donc 360
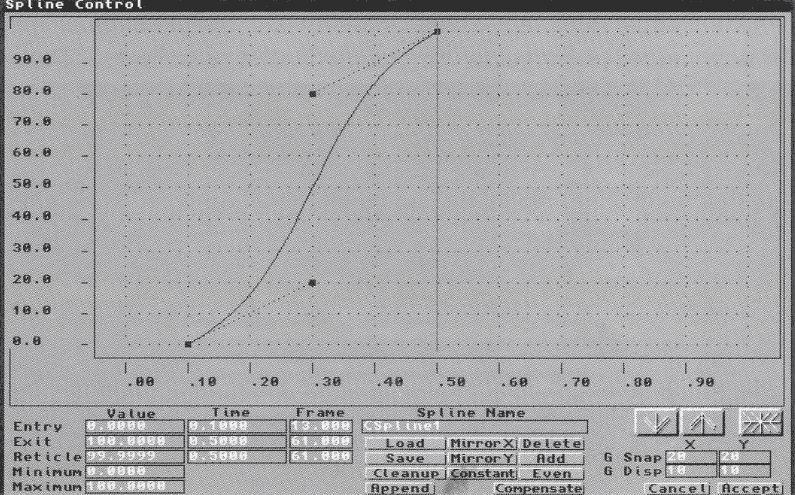
dans le champ "Rotation Z Exit". Cliquez sur le gadget "spline" situé à droite de la ligne Z.
Ajoutez une spline et ouvrez-en la fenêtre de contrôle. Désactivez "Constant", ceci autorise la courbe
à utiliser moins que la ligne de temps totale (moins de 120 images ici). Prenez le premier point (bouton
gauche) et placez-le en X ",10" et Y "0,0", le dernier point sera de même placé en X ",50" et Y "100".
 Figure 4
Figure 4
Acceptez la fenêtre. Notez que la spline créée s'appelle "CSplinel".
Passons maintenant à la fenêtre "Globals" : activez "Status ON" et cliquez sur le gadget pour ouvrir le
contrôle spline situé en regard de "Start%". Sélectionnez "CSplinel" (que nous avons programmée) et
revenez à l'éditeur. Nous avons programmé un chemin cumulant une translation et une rotation s'effectuant
de l'image 12 à l'image 60 (0,1 à 0,5 de 120). Nous allons maintenant cloner le chemin et le placer
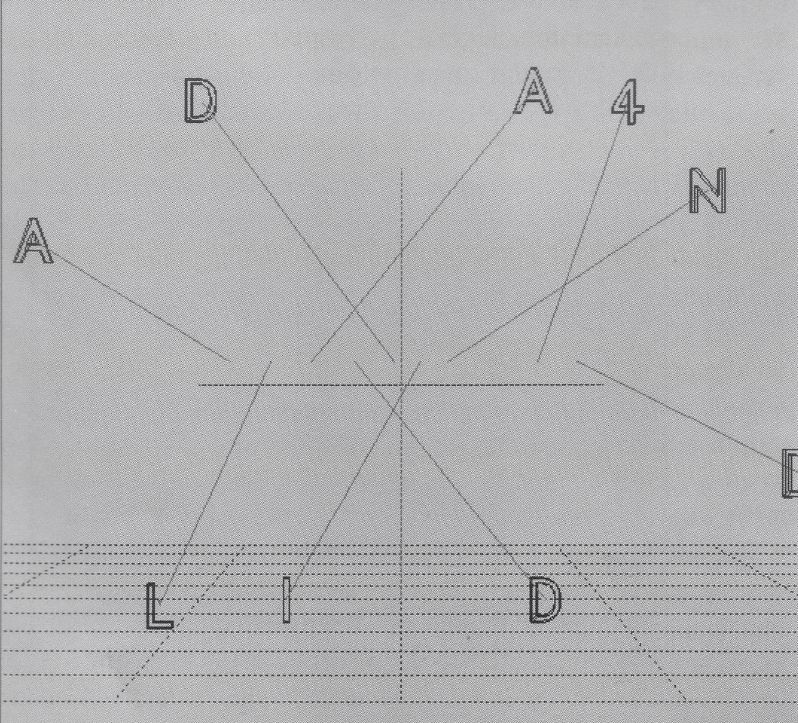
correctement par rapport à chaque caractère. Sélectionnez le chemin, activez l'outil "Clone" (décalage
X3000 YO Z-3000 pour distinguer les copies) et cliquez sur "Perform" (effectuer). Faites ainsi huit copies (chaque
lettre a son chemin). Pour chaque lettre du reste du mot et chaque chemin :
- Sélectionnez la lettre.
- Cliquez avec le bouton droit sur "Page Move" (déplacement de page).
- Cliquez sur le dernier point d'un chemin.
- Cliquez sur l'outil "Snap" avec le bouton droit (le chemin se déplace et l'extrémité coïncide avec
le centre de gravité de la lettre).
- Assignez la lettre au chemin. Vous pourrez croiser les chemins et déplacer les premiers points à
volonté à condition de ne pas modifier les derniers points placés aux centres de gravité des lettres.
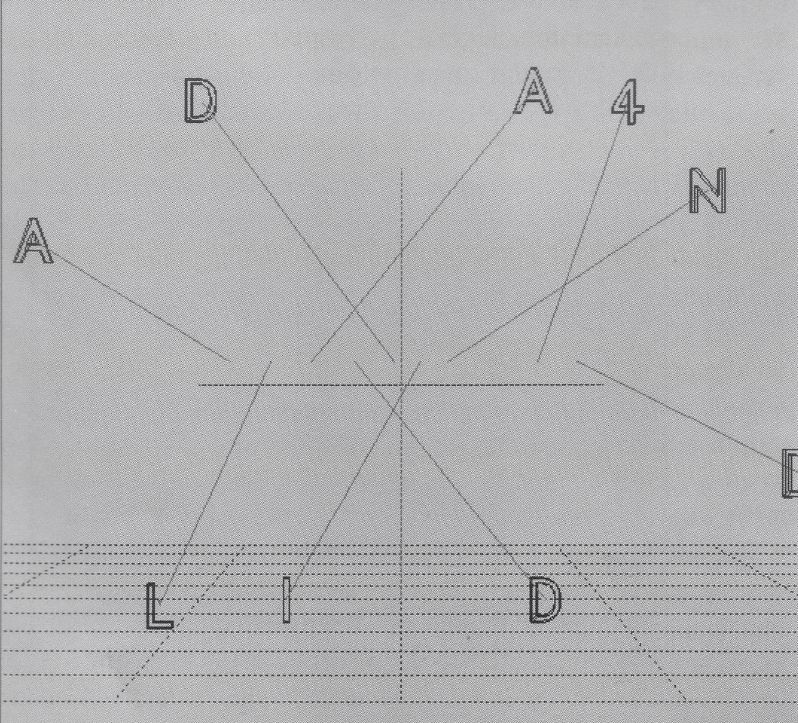
Dernière étape du modelage, il faut placer chaque lettre sur le premier point de son chemin. Cela est
simple, pour chaque lettre et son chemin :
- Sélectionnez le premier point du chemin et désélectionnez (l'ATP ne change pas et reste sur le
premier point du chemin).
- Sélectionnez la lettre.
- Cliquez sur "Center" (Centrer) avec le bouton droit : l'élément est déplacé avec son centre de
gravité sur l'ATP. La lettre se place à la position désirée. C'est tout.
 Figure 5
Figure 5
Nous utiliserons l'éclairage ambiant et la caméra virtuelle. Il suffira de zoomer progressivement pour
que les lettres sortent toutes de l'écran et de prévisualiser en filaire pour s'assurer de l'effet obtenu.
Pour le rendu, n'oubliez pas d'activer "Light", "Fill", "Textures" et "Phong".
|






 [Retour en haut] /
[Retour aux articles]
[Retour en haut] /
[Retour aux articles]












