Suivez-nous sur Mastodon

|
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z,
ALL
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
A propos d'Obligement

|
|
David Brunet

|
|
|
|
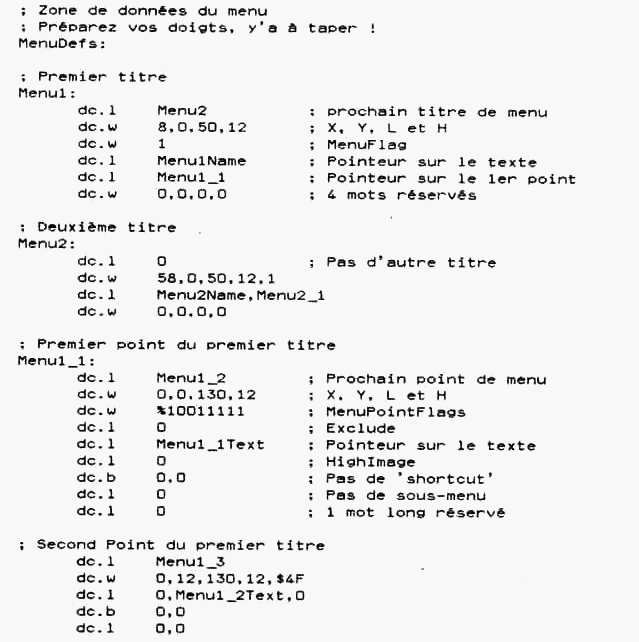
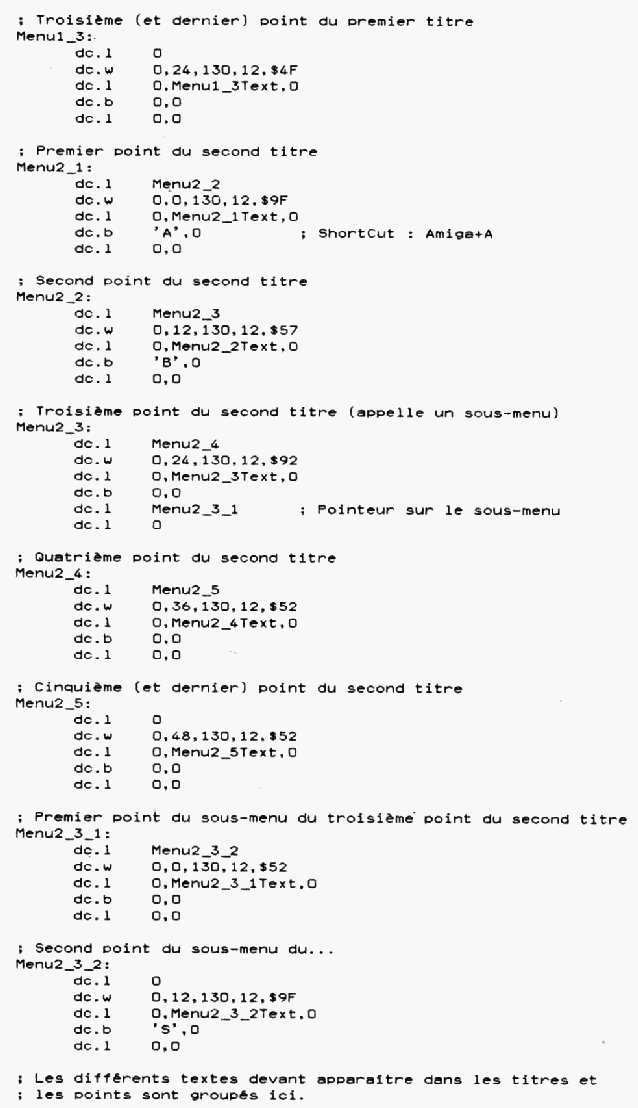
Programmation : Assembleur - Structure Menu
(Article écrit par Max et extrait d'Amiga News Tech - juin 1989)
|
|
Initialiser un menu est une chose assez harassante à mettre en oeuvre. Non pas que cela pose des difficultés
particulières, mais il faut y passer un certain temps, pour ne pas dire un temps certain. Nous allons
voir maintenant qu'une structure Menu complète prend beaucoup de place dans un listing.
Composition de la structure Menu
Une structure Menu est donc composée de 28 octets :
| Décalage |
Signification |
| 0 |
Prochain Menu |
| 4 |
Position X |
| 6 |
Position Y |
| 8 |
Largeur |
| 10 |
Hauteur |
| 12 |
MenuFlag |
| 14 |
Pointeur sur le texte |
| 18 |
Pointeur sur le 1er pont |
| 20 |
Quatre mots réservés au système |
Le premier mot long est l'adresse de la prochaine structure Menu, dans la barre de menus. Le nombre
de structures possibles n'est limité que par la largeur de l'écran. Si aucun autre menu ne suit,
ce mot doit être mis à zéro.
Les quatre mots suivants (position et dimension) ne devraient poser aucun problème, si l'on se rappelle
que les valeurs sont exprimées en pixels.
Le mot intitulé "MenuFlag" ne peut prendre que deux valeurs. Il indique si le menu en question peut
être déroulé (MenuFlag = 1) ou non (MenuFlag = 0). Un menu non sélectionnable se reconnaît au
fait que toutes ses entrées apparaissent en grisé. Le mot long suivant est l'adresse du texte-titre
de notre menu.
On trouve ensuite un autre mot long, qui est un pointeur sur la structure du premier point de notre menu
(un point de menu n'étant rien d'autre que l'une des options sélectionnables dans ledit menu).
Quatre mots viennent enfin conclure cette structure, qui sont réservés pour Intuition.
Les entrées
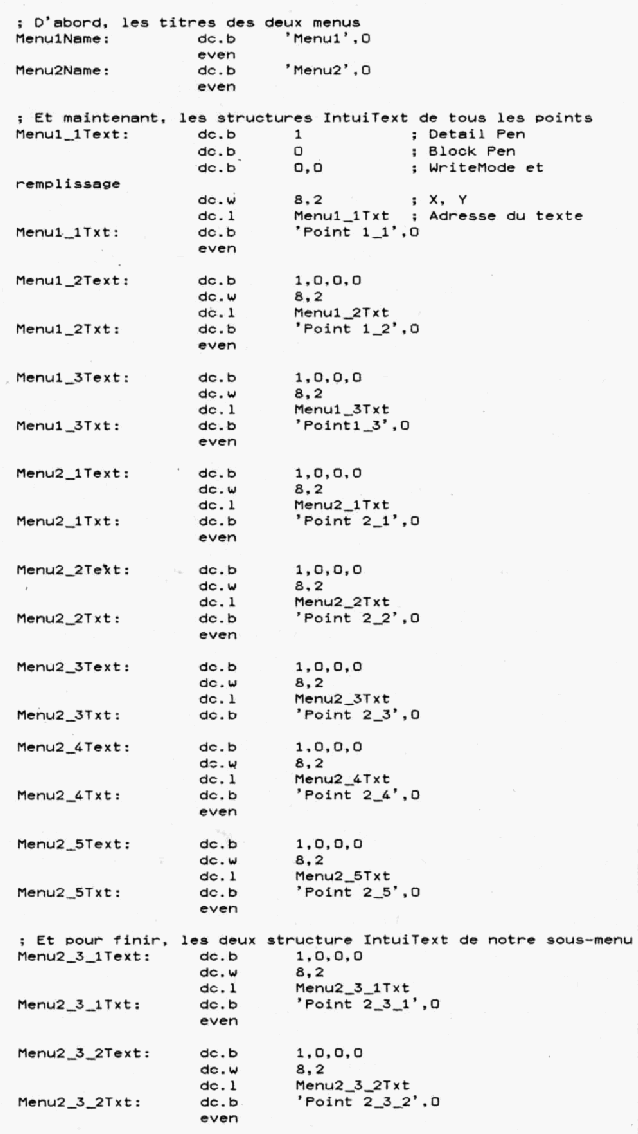
Mais tout cela ne suffit bien entendu pas. En plus des titres de menus eux-mêmes (nous grouperons tous
les textes en fin de listing), il faut définir leurs différentes entrées. Là encore, des structures
particulières sont à initialiser. Nous appellerons cette structure MenuPoint, qui ne
devra bien sûr pas être confondue avec la structure Menu évoquée ci-dessus. Cette structure
MenuPoint est définie de la manière suivante :
| Décalage |
Signification |
| 0 |
Prochain point de menu |
| 4 |
Position X |
| 6 |
Position Y |
| 8 |
Largeur |
| 10 |
Hauteur |
| 12 |
MenuPointFlag |
| 14 |
Exclude |
| 18 |
Pointeur sur le texte |
| 22 |
Pointeur HighImage |
| 26 |
ShortCut |
| 28 |
Pointeur sur le sous-menu |
| 32 |
Un mot long réservé |
Détaillons maintenant cette structure. Le premier mot long est un pointeur sur la structure
du prochain point dans le menu. Si le point de menu actuel est le dernier, il doit être mis à 0.
On trouve encore une fois une indication de la position de notre point de menu. Par rapport à
la boîte entourant tous les points du menu et exprimée en pixels.
Le mot "MenuPointFlags" permet de définir les particularités de notre point de menu. Chaque
bit a une signification particulière :
| Bit/Nom |
Signification |
| 0 - CHECKIT |
Le point sera crocheté s'il est sélectionné |
| 1 - ITEMTEXT |
Le point de menu est du texte |
| 2 - COMMSEQ |
La sélection est également possible avec Amiga+Touche |
| 3 - MENUTOGGLE |
Crochet activé puis enlevé |
| 4 - ITEMENABLED |
Point du menu sélectionnable |
| 6 - HIGHCOMP |
Point inversé si sélectionné |
| 7 - HIGHBOX |
Point encadré si sélectionné |
| 8 - CHECKED |
Point déjà crocheté |
Intuition offre la possibilité de désélectionner un point de menu particulier, lors de la
sélection d'un autre point de menu. Le mot long qui suit est donc un pointeur sur le point de
menu à désélectionner dans ce cas, ou bien 0 si aucune exclusion ne doit avoir lieu.
On trouve ensuite un pointeur sur le texte, qui composera ce point de menu.
Il est également possible, lors de la sélection du point de menu, de remplacer son texte par
un autre texte, ou bien par un dessin. Le mot long suivant est un pointeur sur le texte, ou
le dessin de remplacement. L'octet suivant contient le code ASCII de la touche qui, combinée
avec la touche Amiga-droite, permettra d'appeler le point de menu, sans dérouler le menu
lui-même (on appelle cela un raccourci clavier). Il est suivi d'un octet de remplissage,
afin que l'adresse suivante soit paire.
Vient ensuite un mot long pointant sur le sous-menu qui se déroulera par la sélection de ce point.
Si aucun sous-menu ne doit apparaître, ce pointeur doit être nul. Et pour terminer, on trouve
un mot long qu'Intuition utilisera de manière transparente au programme.
Tous les points de menu sont bâtis d'après cette structure MenuPoint. Les différents points
d'un sous-menu sont, eux aussi, bâtis d'après cette structure.
IntuiText
Il nous reste toutefois une
dernière structure à étudier, la structure IntuiText. Tous les textes présents dans un menu,
à l'exception du titre des menus eux-mêmes, sont bâtis d'après une structure IntuiText.
En effet, je vous rappelle qu'un point de menu n'est rien d'autre qu'une "boîte", dans laquelle
viendra s'inscrire un texte particulier. La structure IntuiText ne fait que 16 octets et est
conçue comme suit :
| Décalage |
Signification |
| 0 |
Detail Pen |
| 1 |
Block Pen |
| 2 |
Write Mode |
| 4 |
Position X |
| 6 |
Position Y |
| 10 |
Police à utiliser |
| 14 |
Pointeur sur le texte |
| 18 |
Pointeur sur le prochain texte |
Nous avons déjà vu, à l'occasion des structures
NewScreen et NewWindow, la signification de Detail Pen, Block Pen et Fonte.
La position est là encore exprimée en pixels et par rapport au coin supérieur gauche de la
boîte contenant le texte, autrement dit, le point de menu.
Nous trouvons ensuite un mot long, pointeur sur le texte lui-même. Une structure IntuiText
étant également obligatoire pour, par exemple, les requêtes, il est possible qu'il y ait
plusieurs lignes de textes à afficher, d'où la présence du dernier mot long.
Toutefois, dans le cas de menu, il est évident qu'une seule ligne de texte devra apparaître ;
ce pointeur sera donc fixé sur 0.
Ben dis donc !
Voilà qui clôt notre étude des différentes structures associées à un menu.
Pour illustrer tout cela, nous allons mettre en place une barre de menus qui
comportera deux titres ("Titre1" et "Titre2"). Le premier titre comportera
trois points ("Point1_1" à "Point1_3"), tandis que le second en comportera cinq
("Point1_1" à "Point1_5"). Le troisième point de ce second titre provoquera
l'apparition d'un sous-menu, comportant lui-même deux points ("Point2_3_1" et
"Point2_3_2"). En voici une représentation "graphique" :
Menu1 Menu2
ùPoint 1_1 ùPoint 2_1
ùPoint 1_2 ùPoint 2_2
ùPoint 1_3 ùPoint 2_3--ùPoint 2_3_1
ùPoint 2_4--ùPoint 2_3_2
ùPoint 2_5
|
Étudiez donc ce menu et, en vous aidant des routines de mise en place et de fermeture
d'un menu, amusez-vous à le modifier à votre guise pour le mieux comprendre. Je suis
conscient que les explications que j'ai pu vous donner ici ne soient pas forcément très
claires dès le premier abord. N'oubliez pas que c'est en se mouchant que l'on devient moucheron...
|