Suivez-nous sur Mastodon

|
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z,
ALL
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
0,
A,
B,
C,
D,
E,
F,
G,
H,
I,
J,
K,
L,
M,
N,
O,
P,
Q,
R,
S,
T,
U,
V,
W,
X,
Y,
Z
|
|
A propos d'Obligement

|
|
David Brunet

|
|
|
|
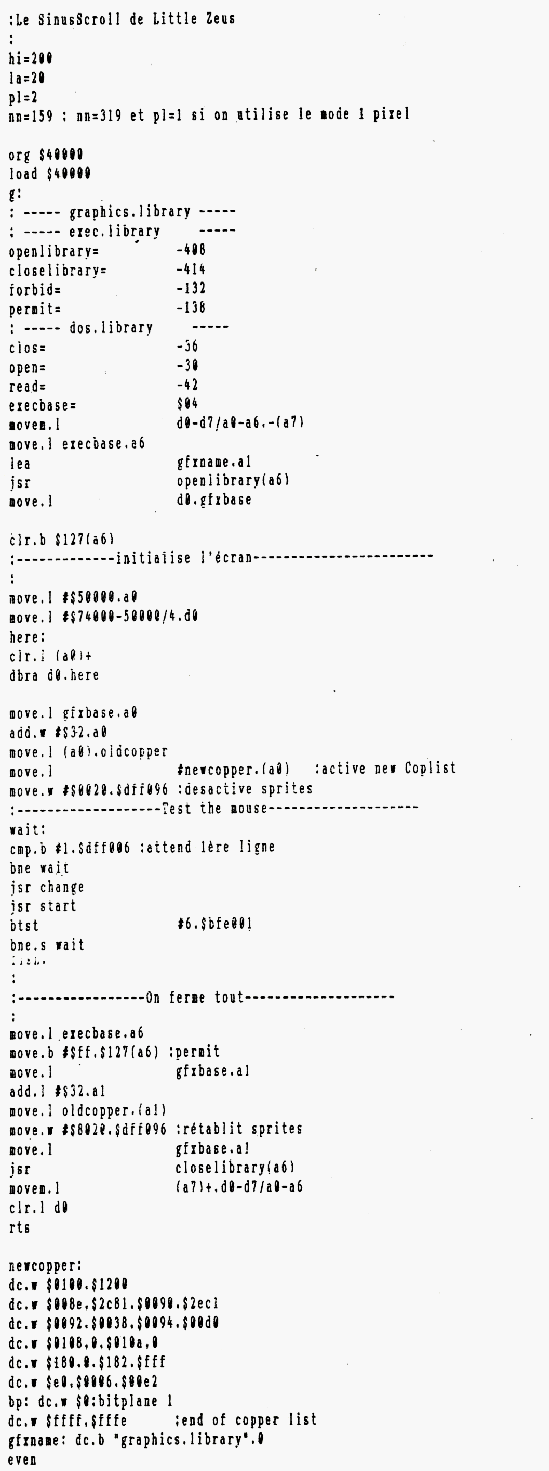
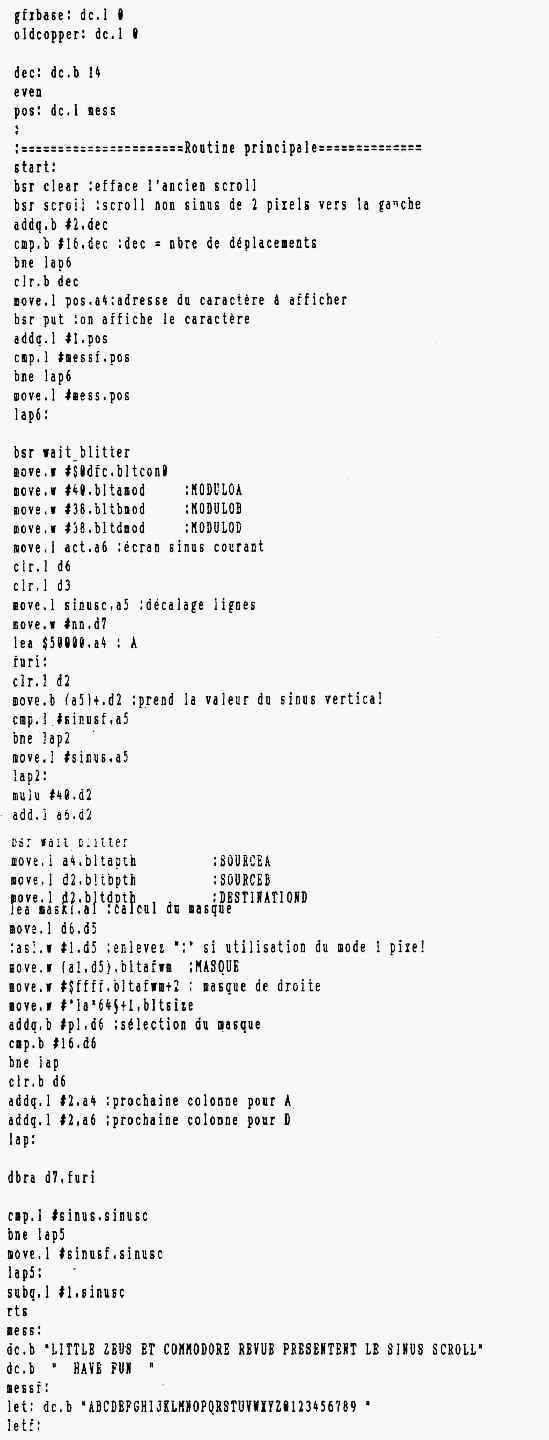
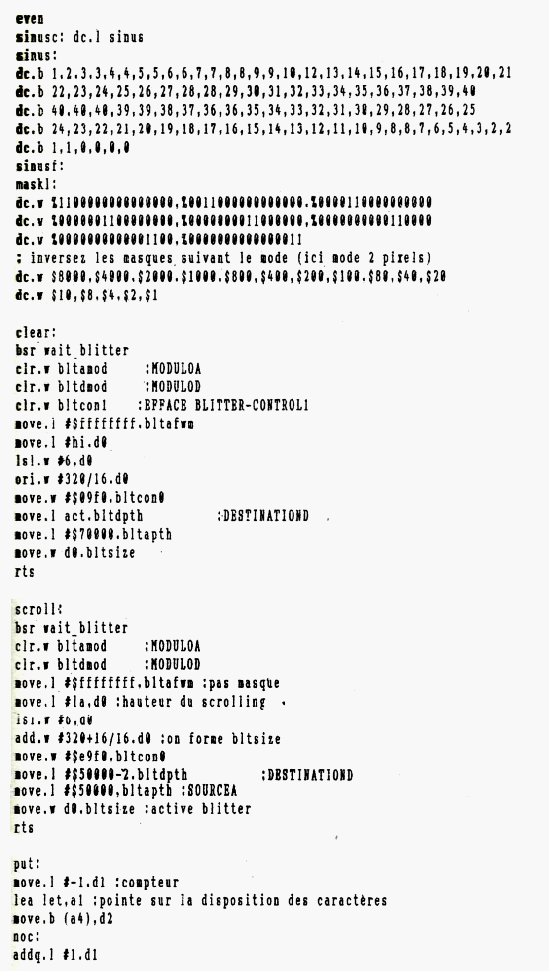
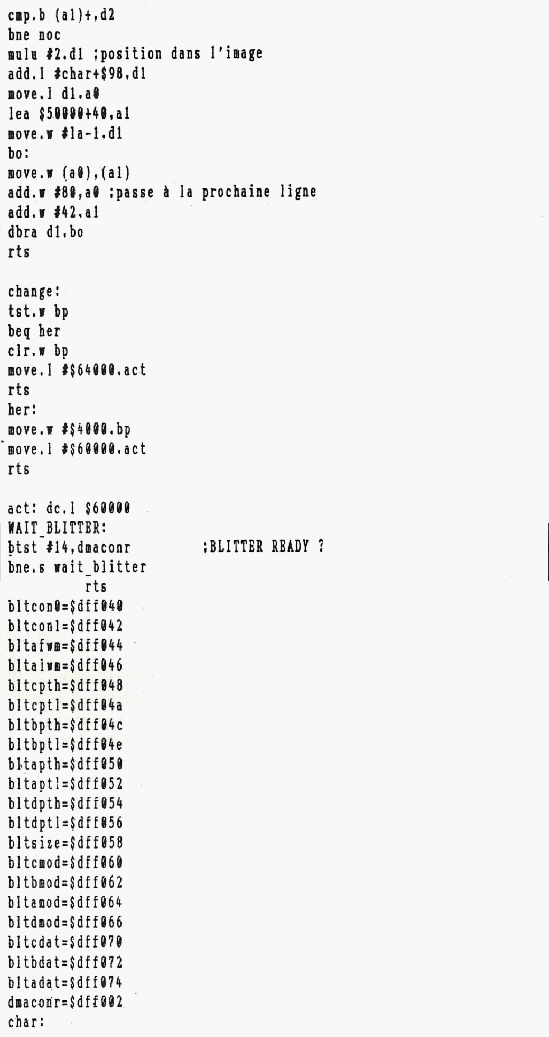
Programmation : Assembleur - SinusScroll géré par le Blitter (2e partie)
(Article écrit par Little Zeus et extrait d'Amiga News Tech - mars 1990)
|
|
Réponse au Lazy Coder
Effectivement, l'antivirus que nous avons publié le mois dernier
n'efface qu'une minorité de virus. Néanmoins, il semble que Lazy Coder fait preuve d'amnésie, il n'a pas
réellement compris le dessein de la rubrique. L'antivirus ici proposé n'avait aucune prétention, il servait
foncièrement à illustrer des bribes du fonctionnement du matériel par un programme qui, d'une manière annexe,
pouvait se révéler d'une quelconque utilité. Cependant, il n'est pas faux que d'un point de vue purement technique
et utilitaire, il ne soit pas exceptionnel. C'est pour cette raison, que nous avons décidé d'écourter l'explication
du SinusScroll qui, lui aussi, est d'un fonctionnement assez simple et dont le seul rôle est de permettre une
plus grande compréhension du Blitter. Ainsi, nous pourrons attaquer le mois prochain un défilement
en parallaxe sensationnel qui sera un peu difficile de compréhension.
Fonctionnement de la routine
Le principe est simple. Elle joue sur trois champs de jeu ("playfields") :
- Dans un premier champ de jeu se font uniquement des défilements dont les caractères sont "normaux".
En d'autres termes, ce défilement représente ce qui va être prochainement affiché à l'écran, à l'exception
près qu'il n'y a pas la déformation.
- Les deux autres champs de jeu ont tous les deux le même rôle : ils servent à afficher le défilement
à l'écran.
Pourquoi deux champs de jeu vous demandez-vous peut-être ? Simplement parce que notre chère machine
n'étant pas assez rapide, nous sommes contraints d'afficher la position actuelle du défilement
sur un champ de jeu et de calculer sa position suivante sur un autre champ de jeu. Ainsi, la routine est une
succession d'affichage de l'un et de l'autre champ de jeu. Effectivement, si nous n'avions utilisé qu'un
seul et unique champ de jeu, à chaque nouvelle position du défilement, nous aurions eu à l'écran
l'affichage progressif des lettres, ce qui n'aurait certainement pas été très beau.
L'utilisation des trois champs de jeu
Précisons tout d'abord que nous travaillons en basse résolution, c'est-à-dire avec 320 pixels de large. Les deux champs de jeu
d'affichage présentent cette dernière spécificité alors que le champ de jeu dans lequel s'inscrivent les caractères normaux
en contient 336. Effectivement, le champ de jeu contenant les caractères normaux (champ de jeu origine 1) est recopié en
totalité modulo les modifications créant la forme sinusoïdal. Ainsi, un modulo lui est nécessaire afin de ne pas avoir
des caractères qui apparaissent par blocs de 16 pixels.
Soyons plus explicite : chaque nouveau caractère est affiché dans la partie du modulo du champ de jeu originel à chaque
fois que le caractère précédent a subi un défilement de 16 pixels. Ainsi, au 9e défilement (les défilements se font
par deux pixels) les deux premières colonnes du caractère suivant apparaissent à l'écran. De cette
manière, en spécifiant au Blitter de recopier uniquement le champ de jeu originel sans le modulo, nous aurons à l'écran le
début du caractère suivant. Par contre, si nous n'avions pas utilisé de modulo dans le champ de jeu originel, nous
aurions été contraints d'afficher chaque caractère entier sur le champ de jeu originel, ce qui aurait entraîner l'apparition
par "bloc" des caractères à l'écran.
Les modulos utilisés par le Blitter
Malgré le grand nombre d'errata sortis à la photo-composition dans le numéro précédent, l'erratum de
ce numéro devrait vous permettre la compréhension des registres-Blitter. Ainsi, nous ne reviendrons pas sur l'explication
des registres dans lesquels s'inscrivent les modulos des zones A, B, C, D. Notons simplement que lors de la
copie champ de jeu originel-écran, le modulo de la source est de 40 octets et celui de la cible de 38 octets.
L'explication est aisée : si on désire copier deux octets d'un écran de 42 octets, d'où un modulo de 42-2=40 octets ;
de même, 40-2=38 octets.
Les masques sont de retour
Souvenez-vous, c'était un peu avant hier, nous apprenions que le Blitter n'était pas si puissant que ça car
il obligeait une copie minimum d'un mot. Néanmoins, lorsque nous procédons à la copie du champ de jeu originel sur
l'écran, afin d'obtenir la déformation, les caractères doivent être copiés par paires de colonnes. Mais comment,
puisque le Blitter doit copier un minimum d'un caractère entier à chaque fois ? Eh bien c'est là qu'interviennent
les masques. Ainsi que vous pourrez le constater dans le listing, nous avons créé une table de masques en
fonction de la partie de caractères à copier.
Le Blitter copie uniquement des rectangles !
Blitter, comme son
nom "Block Image Transferrer" l'indique, copie uniquement des rectangles images. Ainsi, si le fond d'écran d'affichage
est violet et si vous désirez copier vos caractères dans celui-ci, vous obtenez bel et bien ces derniers mais
néanmoins inscrits dans un rectangle noir, ce qui n'est pas forcément très joli. Par conséquent, pour éviter ce problème,
il faut absolument procéder à une opération logique restituant la couleur de fond autour des caractères.
Les caractères
Le programme dans sa version originale demande une police de caractères de 16 pixels de largeur, inscrite dans une
image IFF de 640 pixels de large décompactée et non tronquée. Cette image IFF doit être chargée en CHAR.
Comme vous avez pu le constater, nous avons été concis par la routine n'était pas spécialement compliquée. Je tiens à
rappeler à une quelconque personne du malheureux avis complètement inepte du pauvre Lazy Coder, que cette routine
n'a aucune prétention technique, elle ne présente qu'un intérêt explicatif. Sur ce, je vous quitte et vous donne
rendez-vous dans le prochain numéro avec la routine Parallax qui, elle, relève d'intéressants procédés techniques.
Note : attention, les parenthèses dans le listing suivant ont été remplacés par des crochets. C'est une erreur
et il faut bel et bien mettre des parenthèses.
|